How do you connect Calendly to Motion.io?
Make it easy for clients to find times to meet with you by connecting your online appointment scheduling software to Motion.io. You can connect your Calendly calendars to Motion.io by copying the embed code Calendly provides and pasting it into pages within any of your Motion.io client portals.
Connecting Calendly to Motion.io:
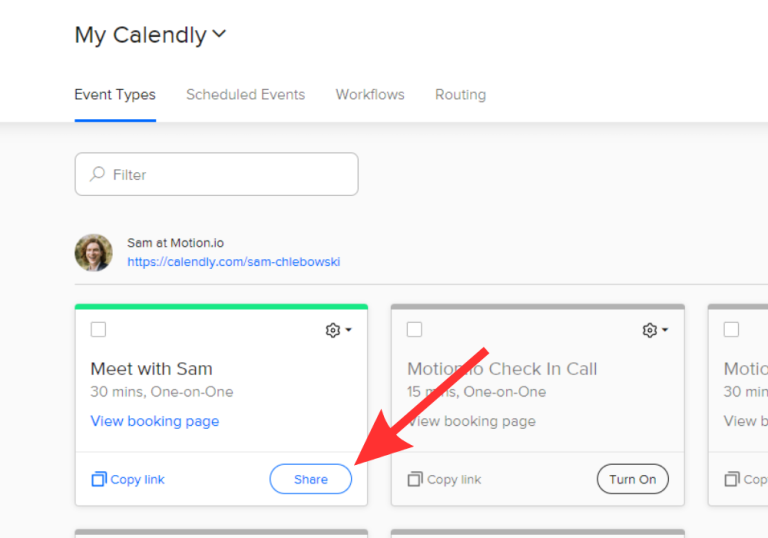
Step 1:
In your Calendly account, navigate to the “Event Types” screen and click the “Share” button on the calendar you want to connect to Motion.io.

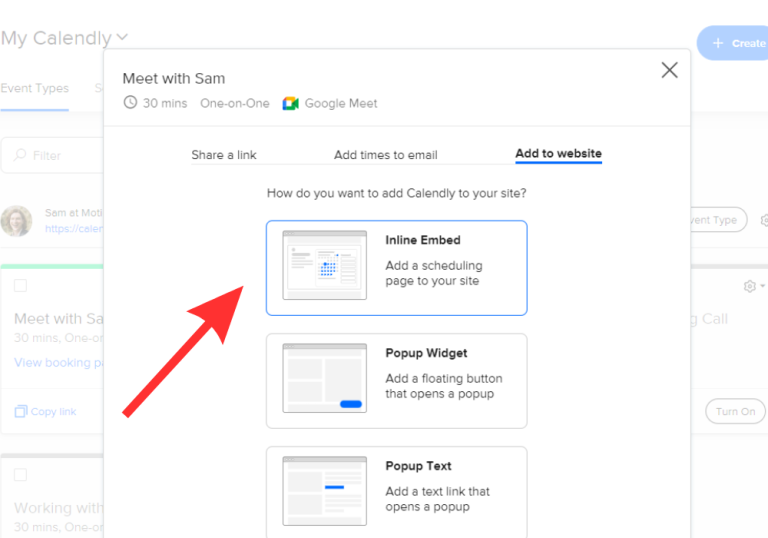
Step 2:
In the pop-up window that appears after clicking “Share,” click “Add to website,” then select the “Inline Embed” option and click “Continue.”

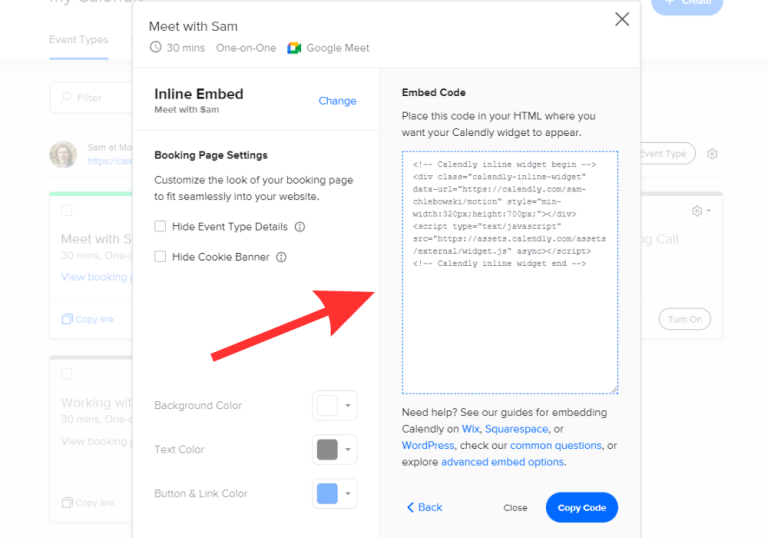
Step 3:
On the following screen, copy the Calendly embed code from the window or simply click the “copy code” button.

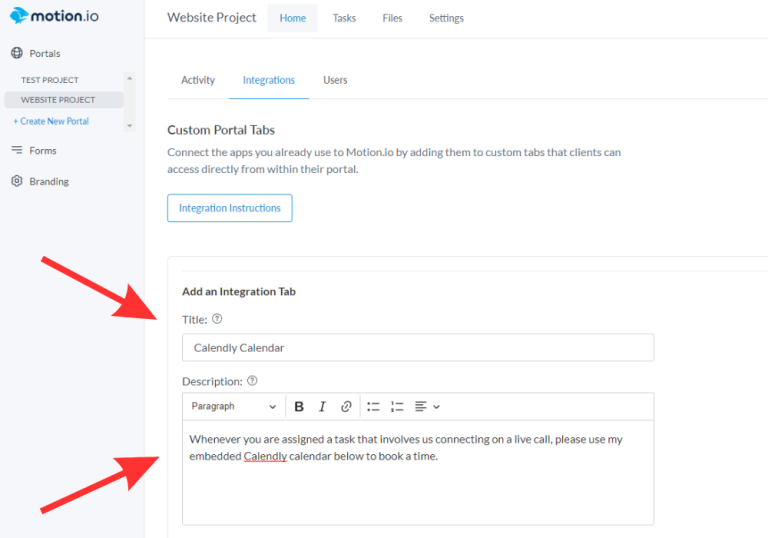
Step 4:
In your Motion.io account, select the portal you’d like to connect to Calendly and click “Pages.”
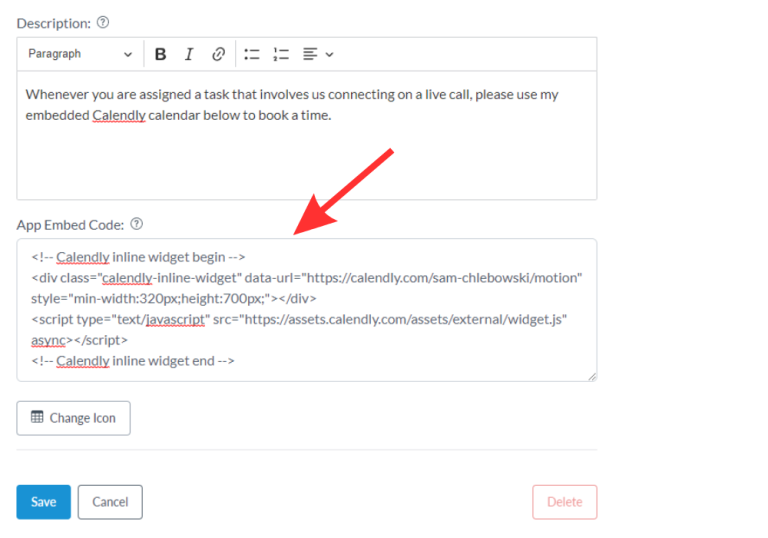
In the Integration Tab editor, give your Custom Portal Tab a client-facing name in the “Title” section and enter any additional information for the client in the “Description” area.

Step 5:
Finally, paste the code you copied from Calendly into the “App Embed Code” section near the bottom of the page editor screen, select an icon to display along with the title of the tab (optional), and click “Save.

Final thoughts:
And that does it!
By following these steps, you have successfully connected Calendly to your client’s portal in Motion.io — making it dead simple for your client to find a time to meet with you on the calendar you specified.
At last, a simple client portal
Assign tasks, share files, and embed your favorite apps in fully customizable & loginless portals both you and your clients will love.
