How do you connect views in Airtable to Motion.io?
Share important project updates without giving clients access to all the behind-the-scenes shop talk. Connect Airtable to Motion.io by embedding specific views of workspaces in Airtable directly within your Motion.io client portals.
Connecting Airtable to Motion.io:
Step 1:
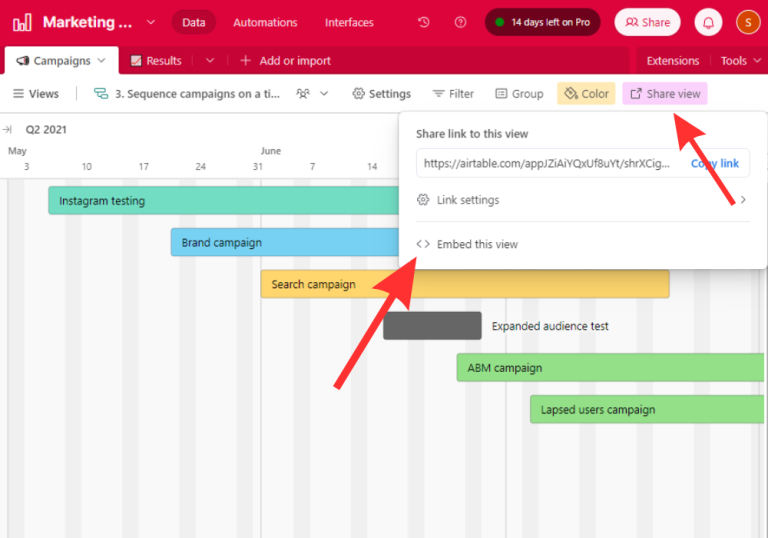
In your Airtable account, select a workspace, then click on the specific view you’d like to make accessible to your client in their Motion.io client portal.
With the view you want to connect to Motion.io open in Airtable, click “Share view” and then “Embed this view.”

Step 2:
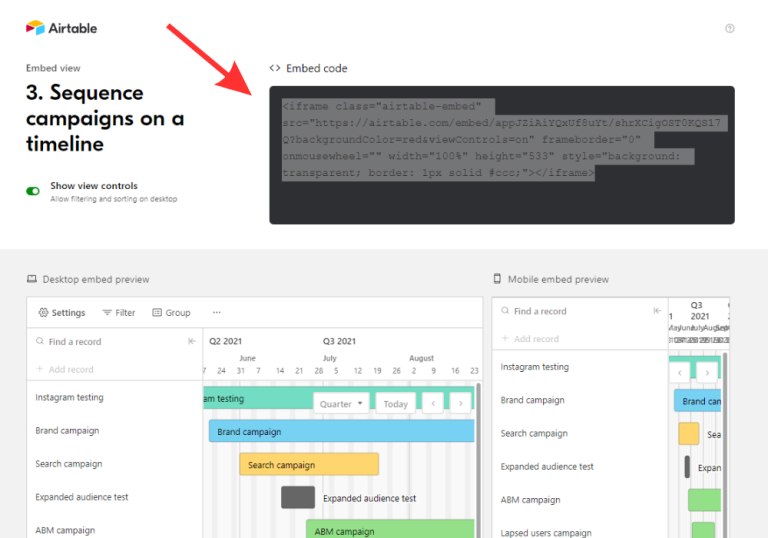
In the new tab that opens after clicking “Embed this view” in Airtable, copy the embed code.

Step 3:
In your Motion.io account, select the client portal you’d like to add the Airtable view to, click “Pages” from the top menu, and then “Other Embeds.”
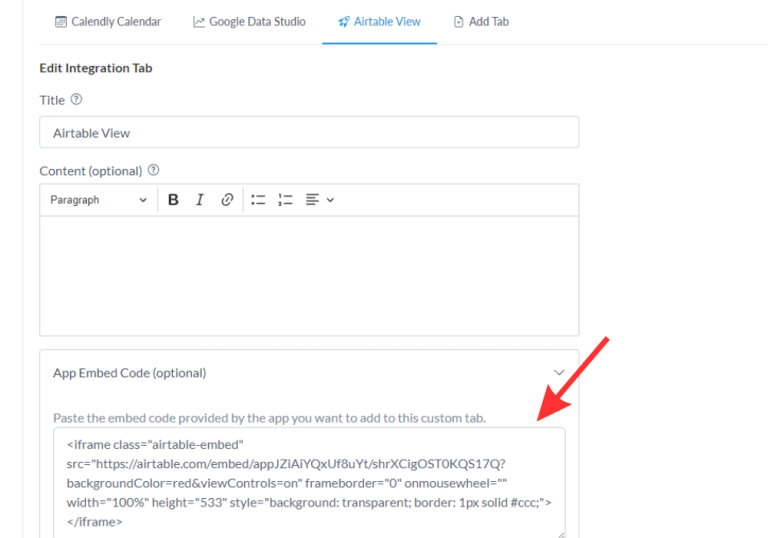
In the editor, give your page a client-facing name in the “Title” section and enter any additional information for the client in the “Description” area.
Step 4:
Finally, paste the embed code you copied from Airtable into the “App Embed Code” window near the bottom of the portal page editor.
Select an icon to display along with the title of the tab (optional), and click “Save.”

Final thoughts:
And that does it!
By following these steps, you have successfully added an Airtable view to Motion.io — making it fast and easy for clients to view specific aspects of a workspace you’ve created in Airtable in their Motion.io client portal.
At last, a simple client portal
Assign tasks, share files, and embed your favorite apps in fully customizable & loginless portals both you and your clients will love.
