How do you connect Airtable forms to Motion.io?
Connect Airtable to Motion.io and enable your clients to complete forms you’ve created in Airtable without leaving their Motion.io client portals.
Connecting Airtable forms to Motion.io:
As with all integrations in Motion.io, Airtable forms can be connected to both client tasks and portal pages. The steps of this guide will cover the process for adding Airtable forms to client tasks in Motion.io, but the process for portal pages is extremely similar. See the note listed in Step 2 for additional instruction.
Step 1:
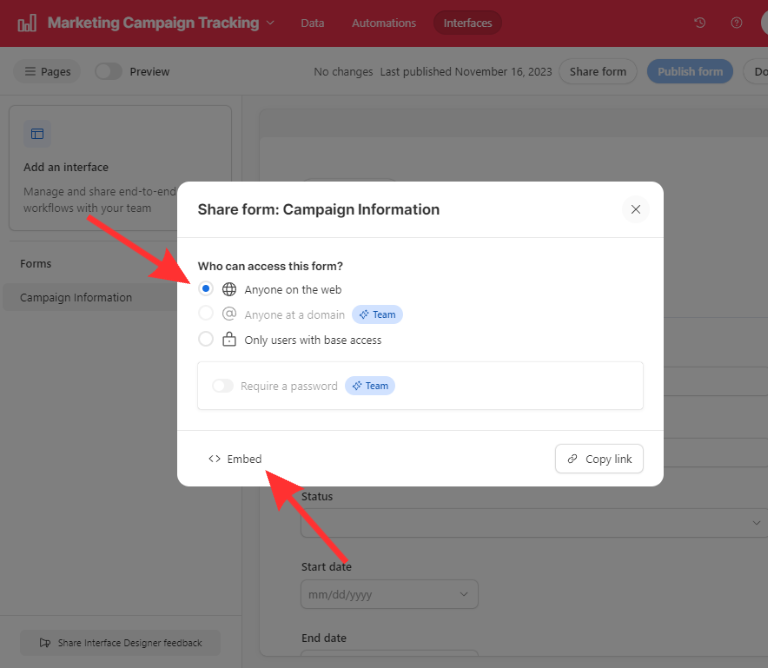
In your Airtable account, navigate to the form you would like to connect to Motion.io and click “Share form.”
In the window that opens, click “Anyone on the web” and then “Embed.”

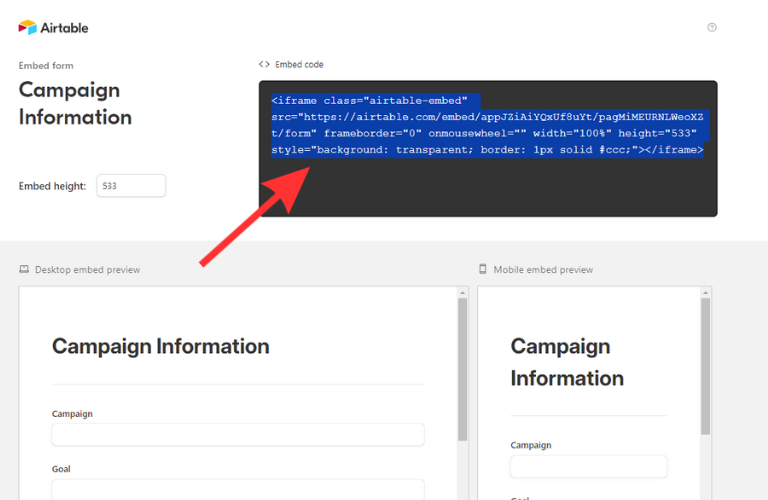
Step 2:

Note: To add an Airtable form to a portal page instead of an assigned task, navigate to the "Pages" tab at the top of a portal, click "Add New Page," and select "Other Embeds" before continuing on with Steps 3 - 5.
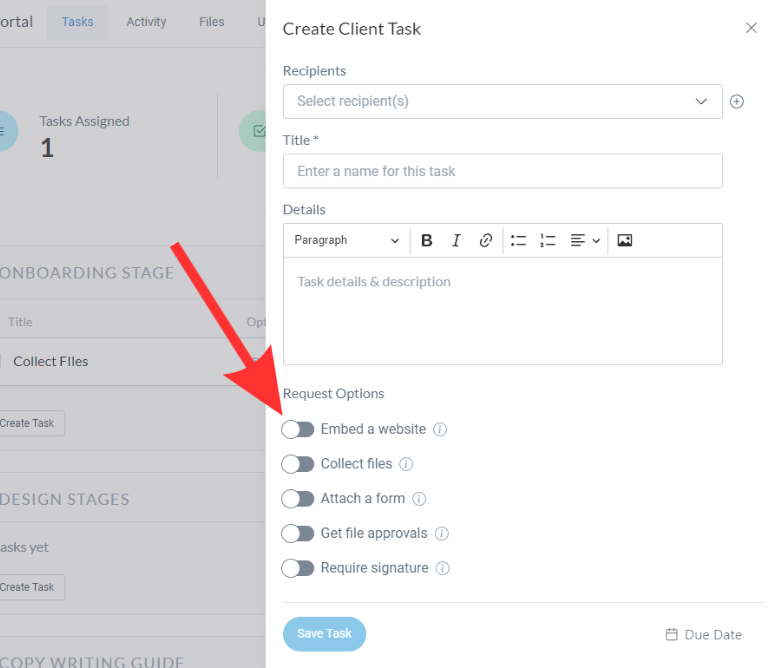
Step 3:
In your Motion.io admin dashboard, select a portal, click “Create Task” and then “Embed a website.”

Note: To add an Airtable form to a portal page instead of an assigned task, navigate to the "Pages" tab at the top of a portal, click "Add New Page," and select "Other Embeds" before continuing on with Steps 3 - 5.
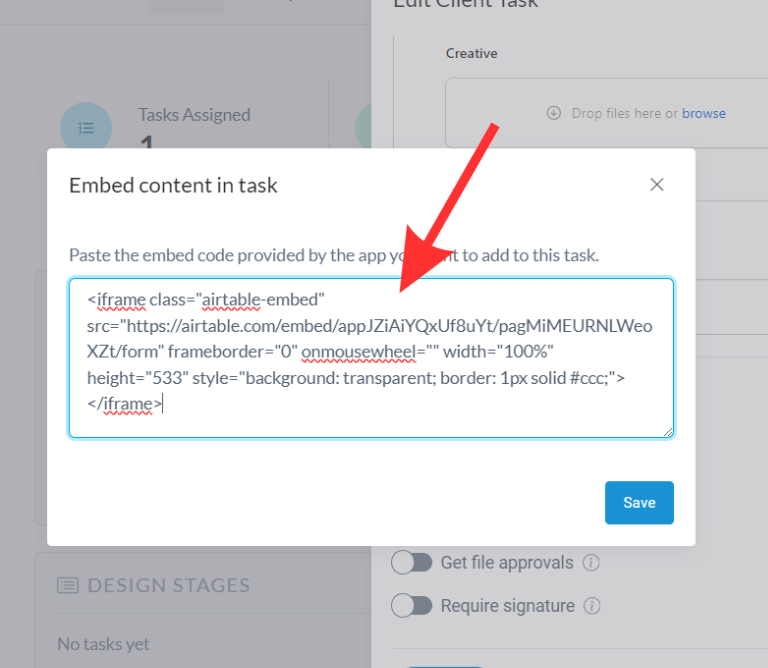
Step 3:
In the window that opens after clicking “Embed a website” in Motion.io, paste the code you copied from Airtable and click “Save.”
If you haven’t done so already, give the task a title, add recipients, and set a due + reminders so you can officially send it off to your client!

Final thoughts:
And that does it!
By following these steps, you have successfully connected Airtable to Motion.io, giving your clients the ability to submit forms you’ve created in Airtable without having to leave their Motion.io client portals.
