How do you connect Calendly to Motion.io?
Connect your online appointment scheduling software to Motion.io to make it easy for clients to find times to meet with you. You can connect your Calendly calendars to Motion.io by copying the embed code Calendly provides and pasting it into tasks and portal pages inside any of your Motion.io projects.
Connecting Calendly to Motion.io:
As with all integrations in Motion.io, you can connect Calendly to client tasks and portal pages. This guide will cover the process for adding Calendly calendars to client tasks, but the process for embedding them into portal pages is similar. See the note listed under Step 2 for additional instructions.
Step 1:
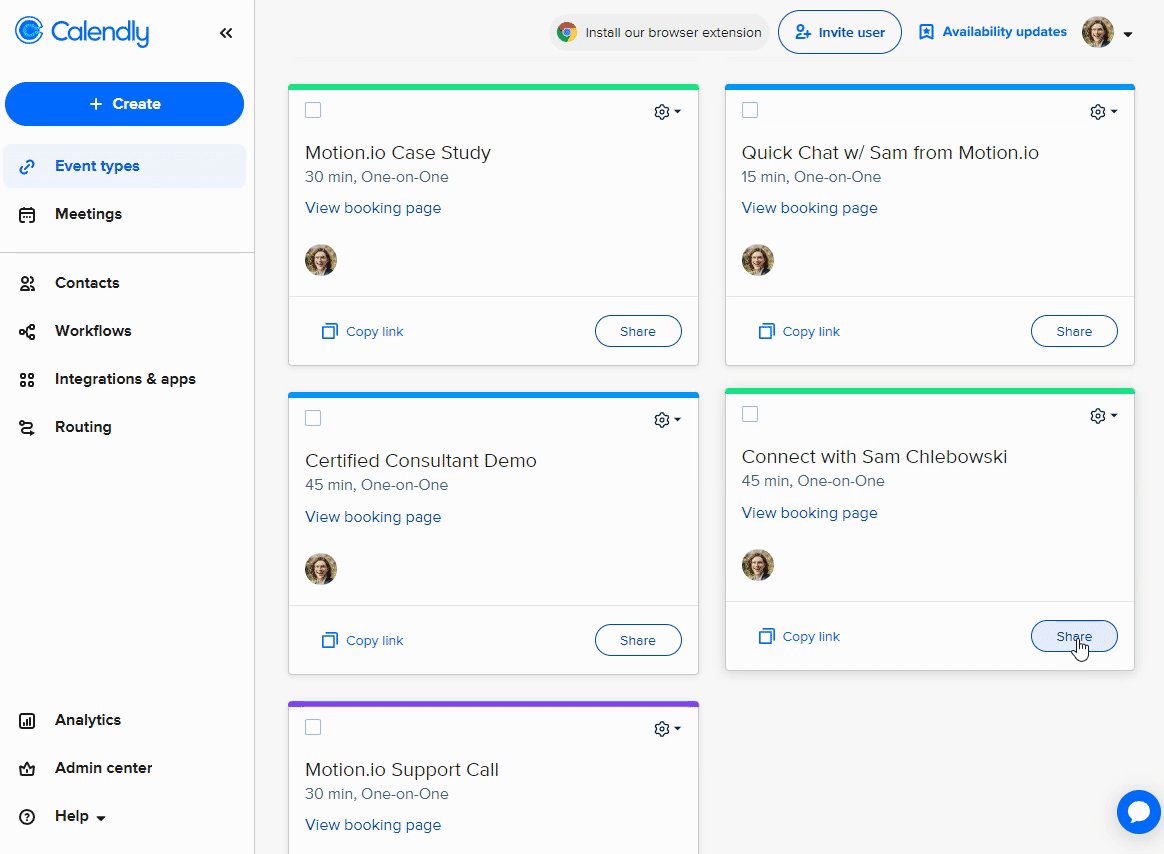
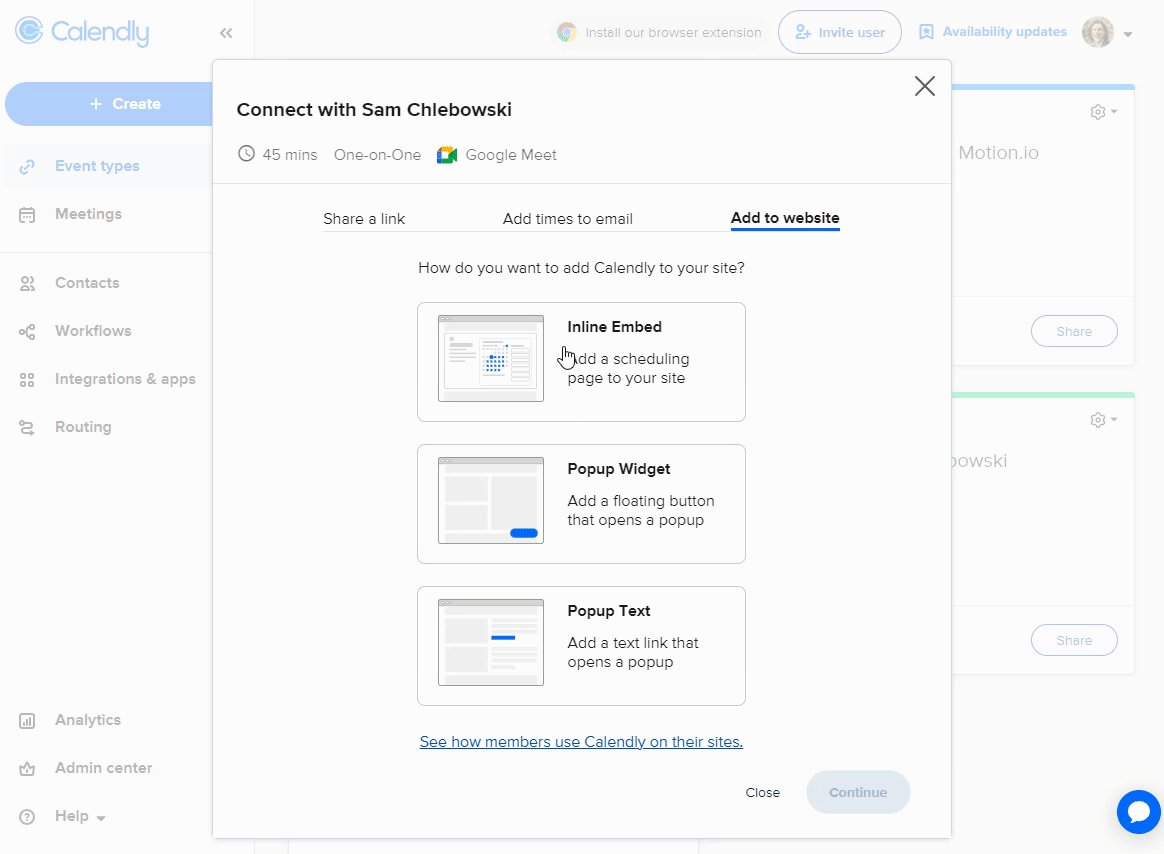
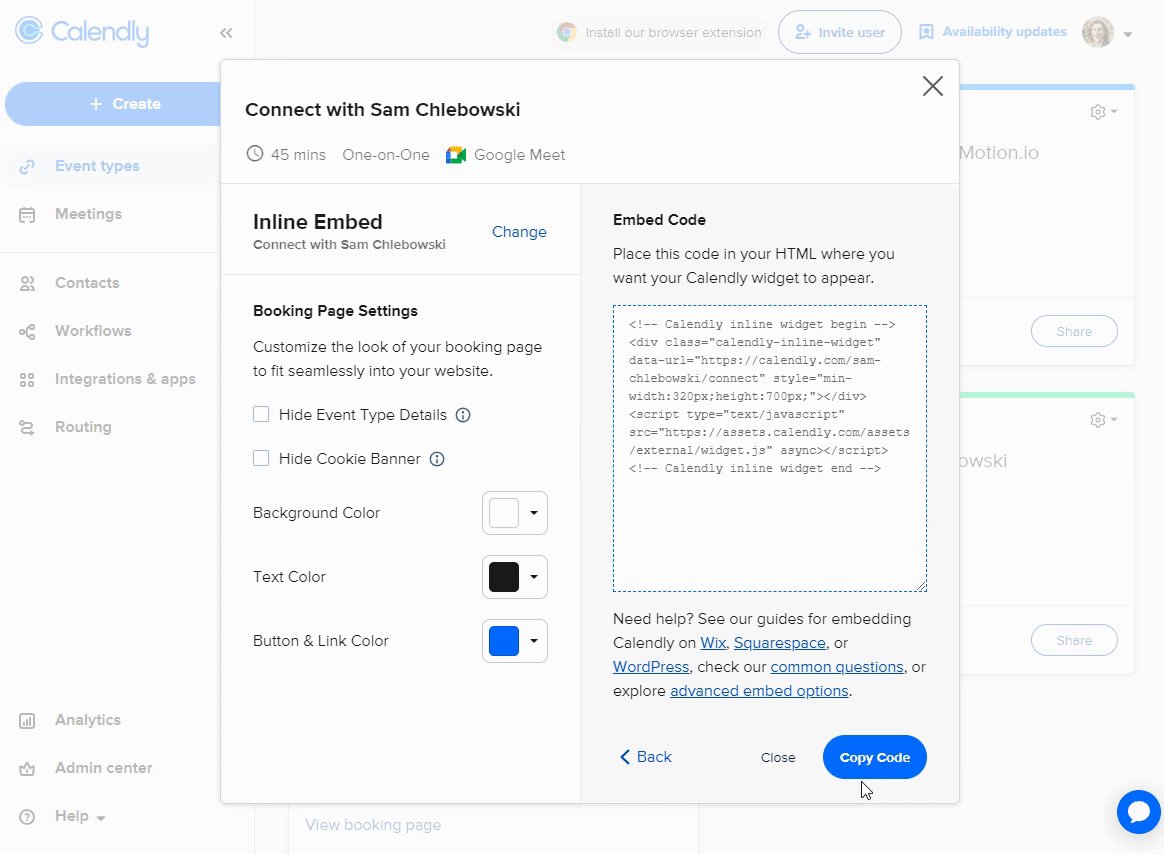
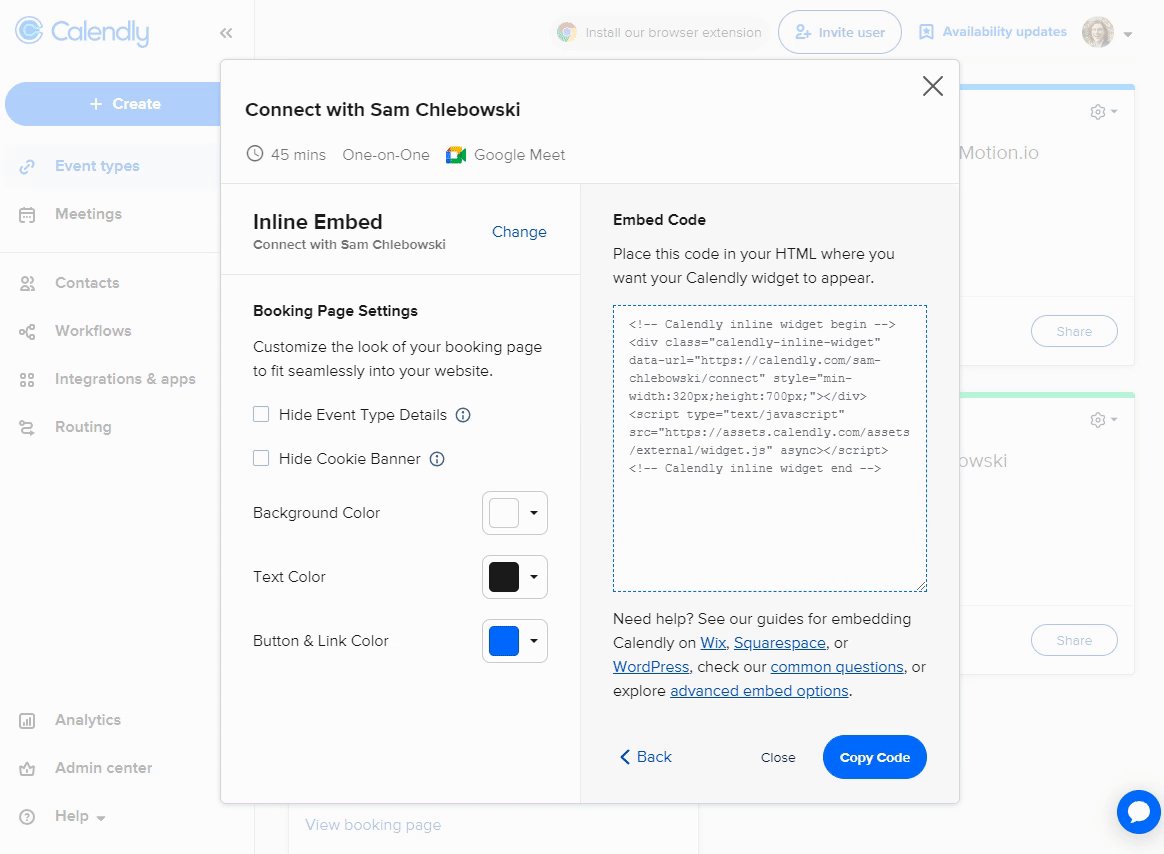
In your Calendly account, navigate to the “Event Types” screen and click the “Share” button on the calendar you want to connect to Motion.io. In the pop-up window, click “Add to website,” then “Inline Embed,” and “Continue.” Copy the Calendly embed code manually in the next window or click the “copy code” button.

Step 2:
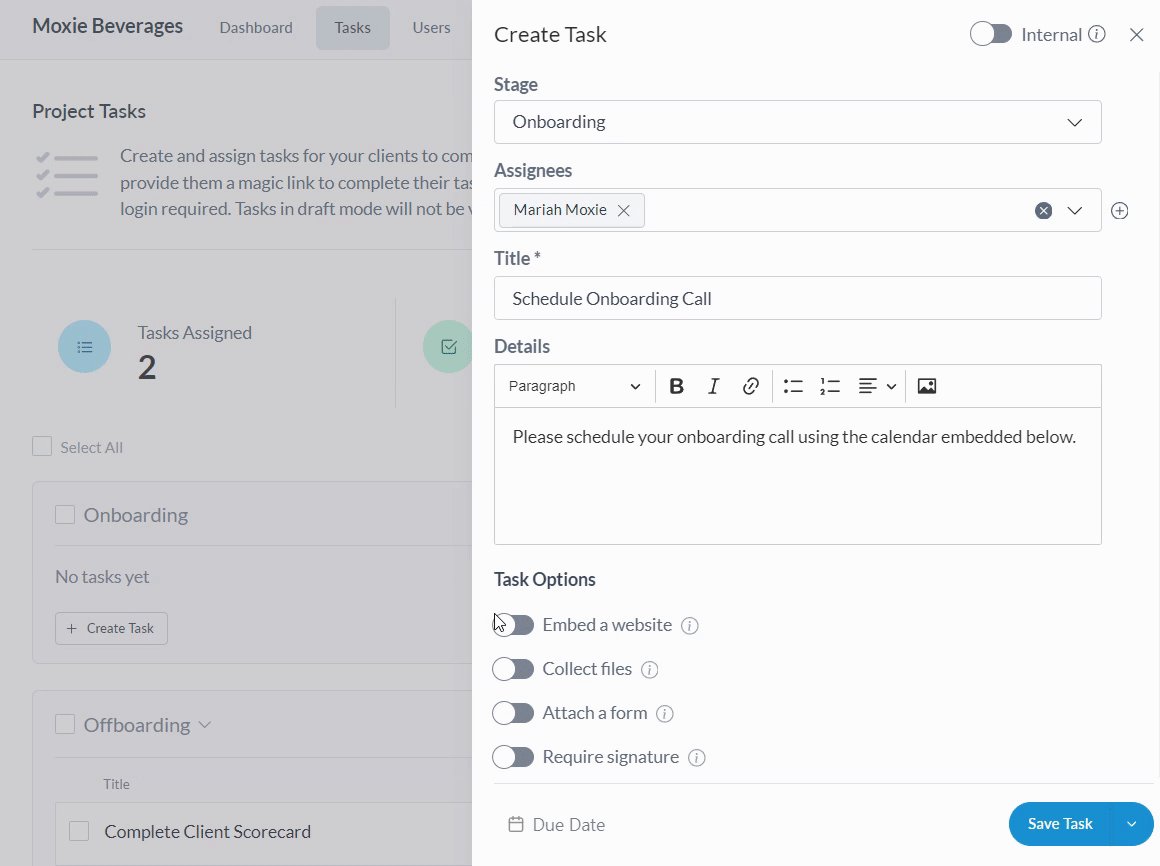
In your Motion.io account, select a project or template, navigate to the “Tasks” page, and click “Create task.”
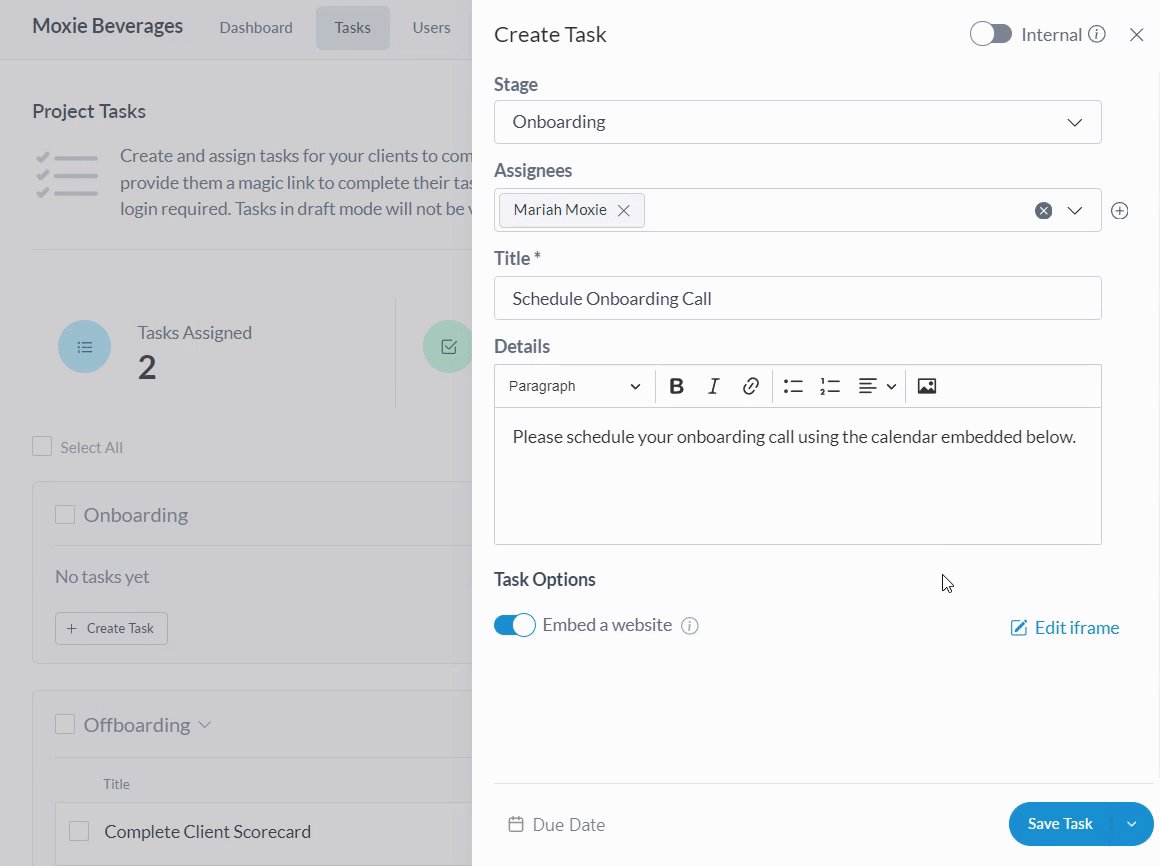
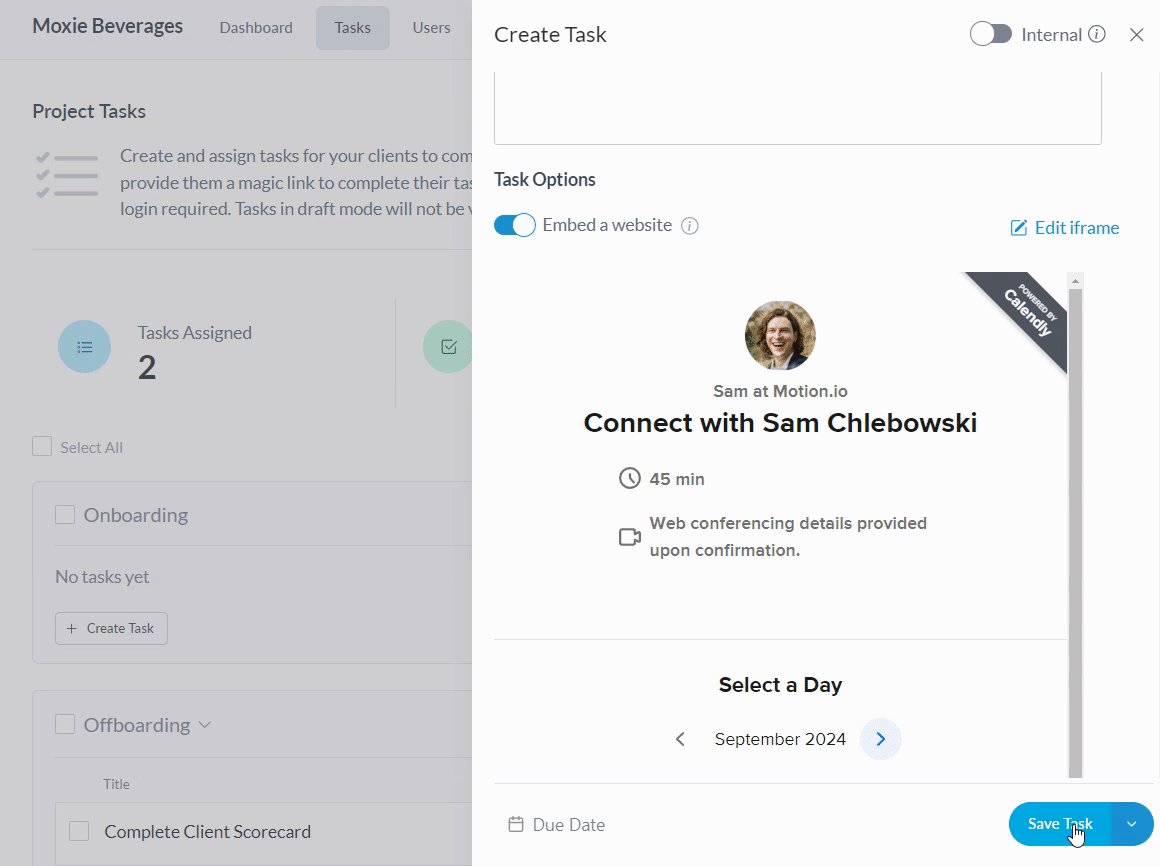
After entering a title (required) and description (optional) for your task, toggle on the “Embed a website” task option. Paste the embed code you copied in Step 3 into the open modal and click “Save.”

Note: To add a Calendly calendar to a portal page instead of a client task, select a project from your Motion.io dashboard and click “Portal” in the top navigation menu. Click “Add New Page” and paste the code you copied in Step 1 into the “App Embed Code” section.
Final thoughts:
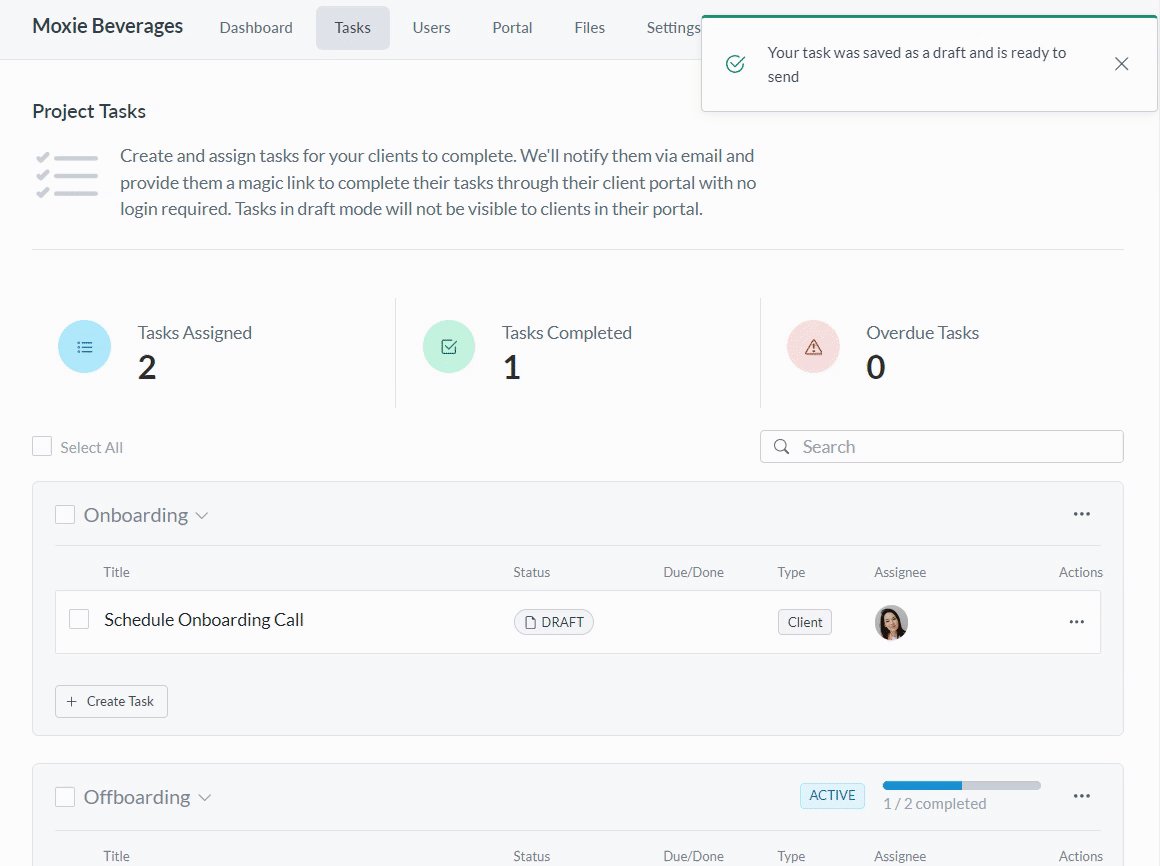
And that does it!
By following these steps, you have successfully added a Calendly calendar to a task in your Motion.io project. This allows your client to find a time to meet without navigating away from their Motion.io portal.
At last, a simple client portal
Assign tasks, share files, and embed your favorite apps in fully customizable & loginless portals both you and your clients will love.
