How do you connect Canva to Motion.io?
Here’s how to embed files created in Canva to pages in your Motion.io client portals.
Connecting Canva to Motion.io:
Step 1:
In your Canva account, select the file you’d like to embed into a page of your Motion.io client portal. Single-page files, files with multiple pages, and even videos can be embedded.
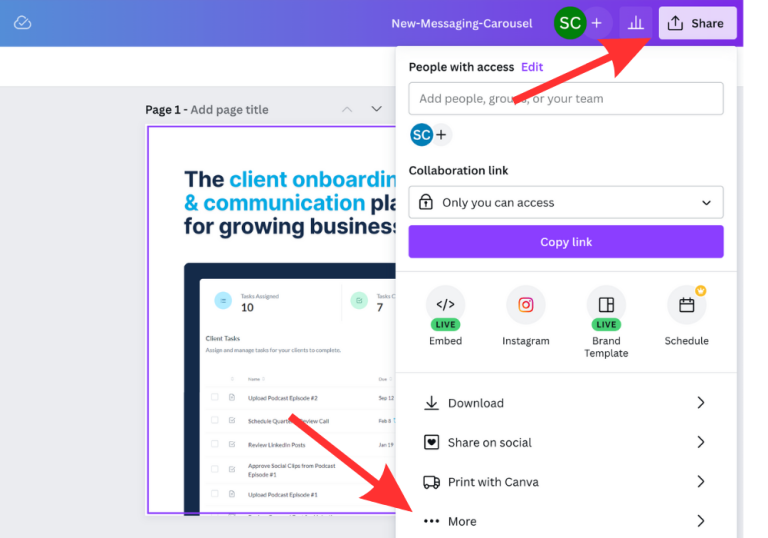
In the editor screen of the file you want to embed, click “Share” in the upper right-hand corner and then “More” in the dropdown window that appears.

Step 2:
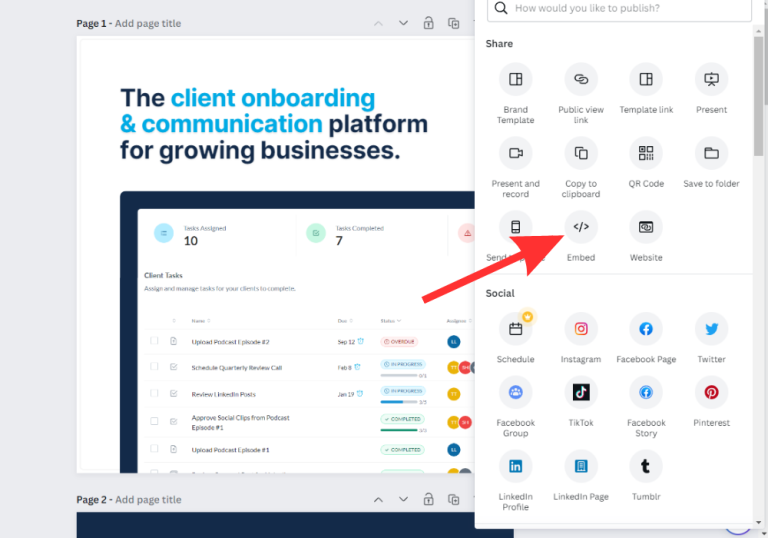
Click “Embed” from the list of share options and copy the HTML embed code from the window that opens.

Step 3:
In your Motion.io account, select the client portal you’d like to add the Canva file to, click “Pages” and then “Other Embeds” from the list of integrations.
In the portal page editor, give your new page a client-facing name in the “Title” section and enter any additional information for the client in the “Description” area.
Step 4:
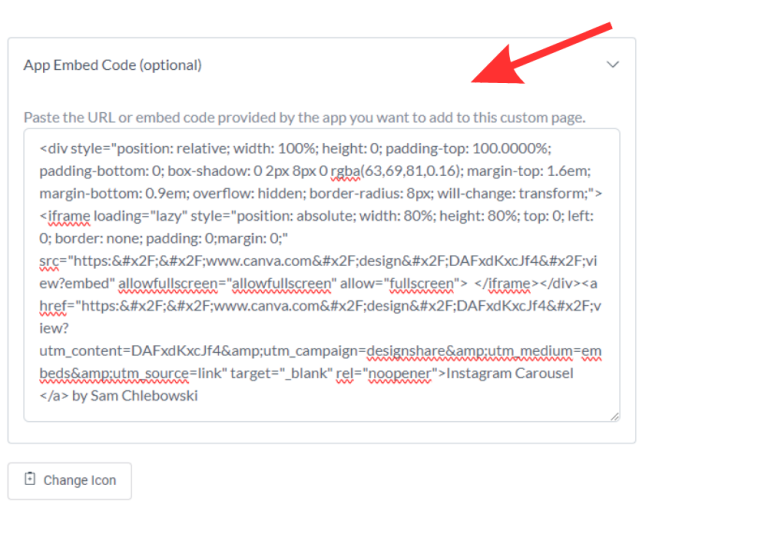
Finally, paste the link you copied from Canva into the “App Embed Code” window near the bottom of the portal page editor. Click “Save.”

Step 5:
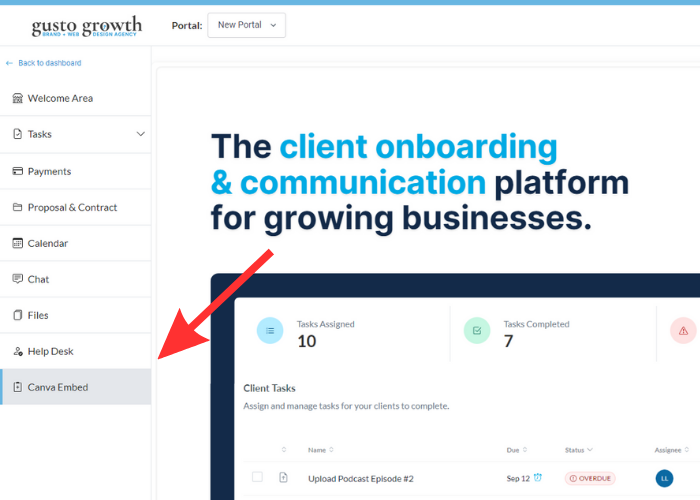
Click “Preview Page in Portal” to see your Canva file that is now embedded into the page within your Motion.io client portal!

Final thoughts:
And that does it! Your Canva file is now viewable to clients directly within the portal page you added it to.
At last, a simple client portal
Assign tasks, share files, and embed your favorite apps in fully customizable & loginless portals both you and your clients will love.
