How do you connect Dubsado to Motion.io?
[Proposals, Payments, Contracts]
Make it easy for your clients to accept proposals, sign contracts, and submit payments from Dubsado directly in their Motion.io client portal. You can connect Dubsado to Motion.io by copying the embed code Dubsado provides and pasting it into a page within any of your Motion.io client portals.
Connecting Dubsasdo to Motion.io:
A quick note before you get started:
While Dubsado provides shareable links for payments & contracts, at this time, they only provide an embed code for proposals. In order for clients to sign contracts or make payments in Dubsado without leaving their Motion.io client portal, contracts & payments must be associated with a proposal. Steps 3 and 4 of this guide explain how to do this.
Step 1:
In your Dubsado account, navigate to the left-hand side of your admin dashboard. Click “Templates” and then “Forms” from the drop-down.
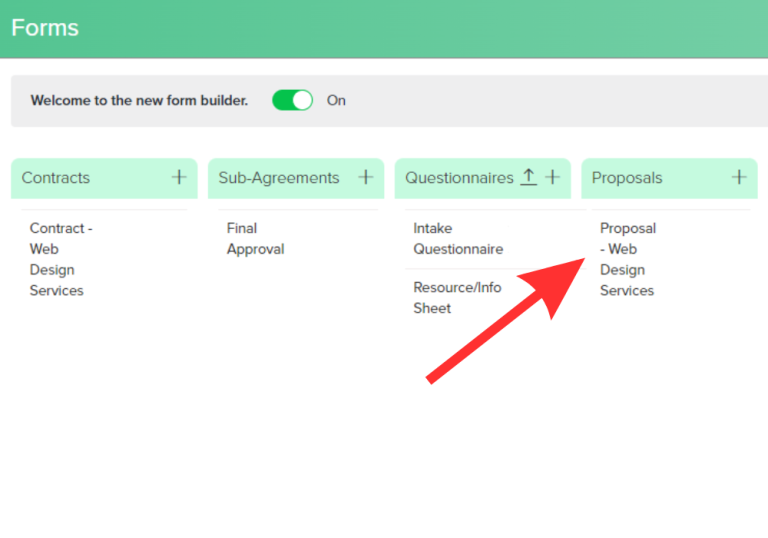
On the “Forms” template page, select the proposal related to the project you’re managing in Motion.io.

Step 2:
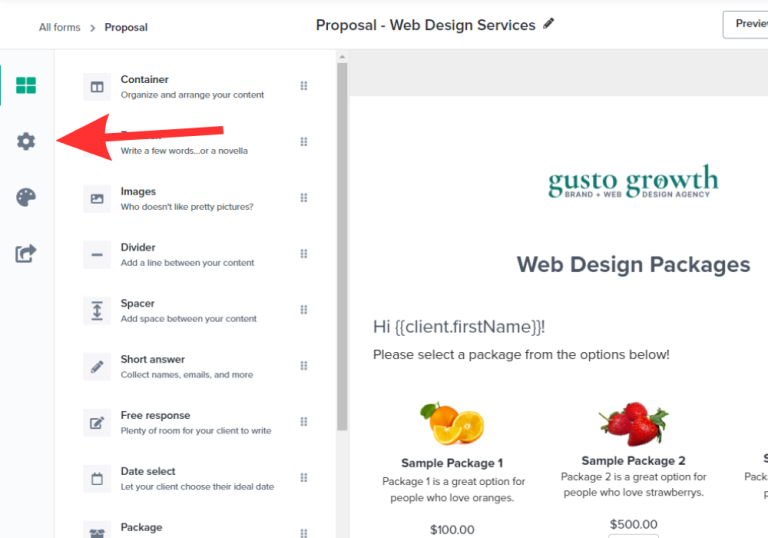
On the form editor screen for the Dubsado proposal you selected, click the “settings” wheel icon on the left-hand side of your screen.

Note: if you want to embed a Dubsado proposal without a contract/ payment options, skip ahead to step 5
(Optional) Step 3:
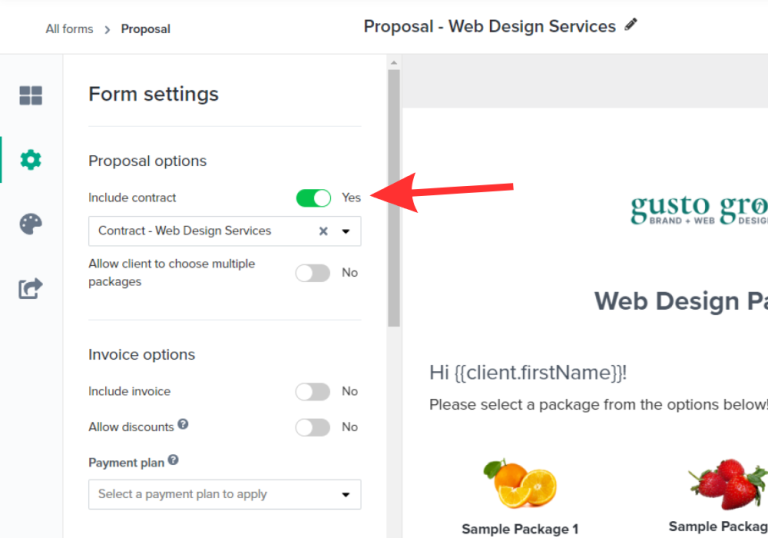
To generate a Dubsado embed code that includes a contract with the proposal, toggle “Include contract” to “Yes” and select your contract from the drop-down under the “Proposal options” section.

(Optional) Step 4:
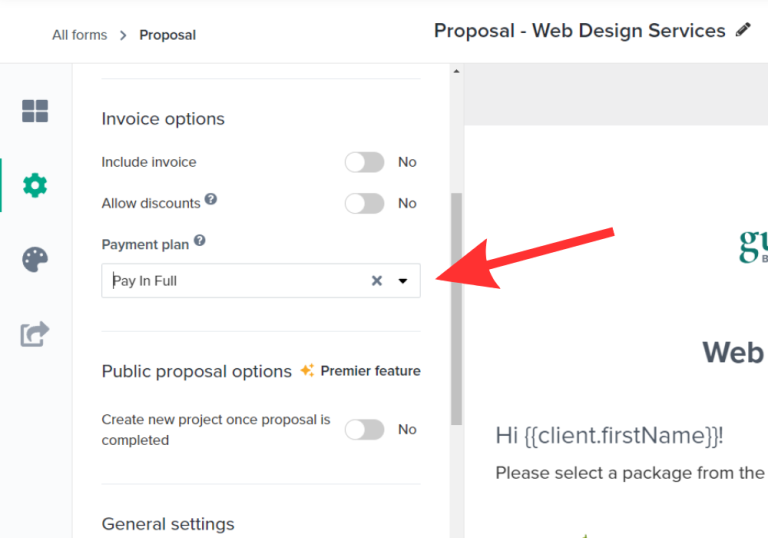
To generate a Dubsado embed code that includes a payment plan/payment options with the proposal, select your payment plan from the drop-down under the “Invoice Options” section.

Step 5:
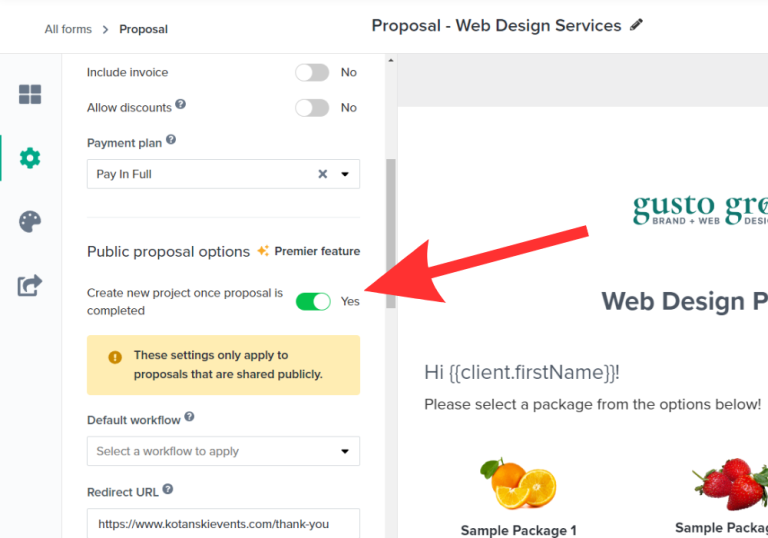
Toggle “Create new project once proposal is completed” to “Yes” under the Public proposal options.

Note: if you do not complete this step, the "Share" button mentioned in the next step will be greyed out in Dubsado.
Step 6:
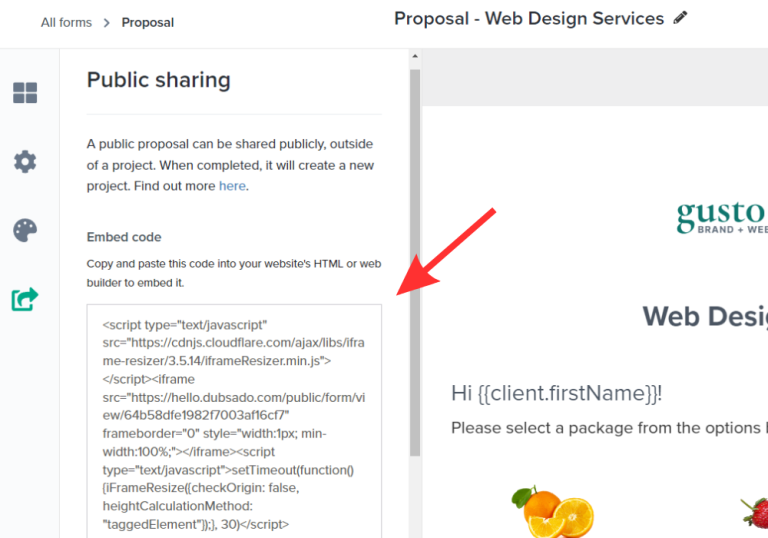
After ensuring your settings are correct and that you have saved the proposal, click the “share” button on the left-hand side of your screen and copy the Embed code Dubsado generated.

Step 7:
In your Motion.io account, select the portal you’d like to connect to Dubsado, click “Pages” and then “Other Embeds.”
Note: You can also select the “Dubsado Proposals” option from the list and follow the instructions there.
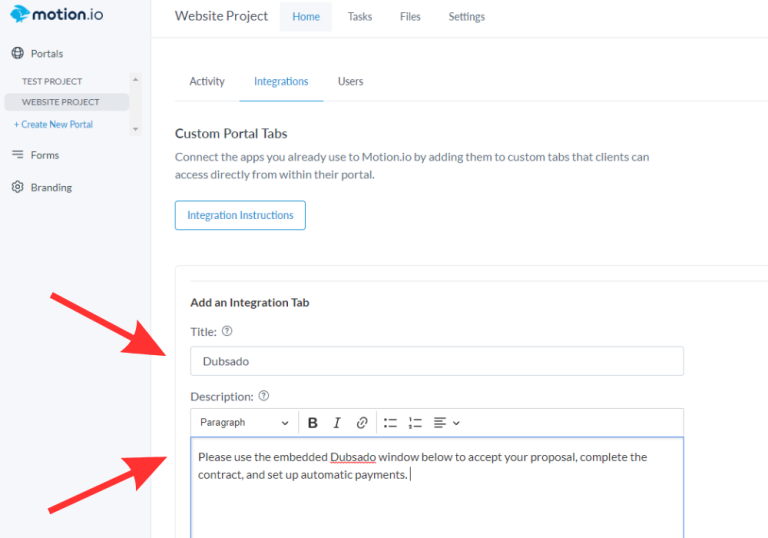
In the portal page editor, give your page a client-facing name in the “Title” section and enter any additional information for the client in the “Description” area.

IMPORTANT NOTE: To ensure your Dubsado Proposal displays properly in Motion.io, you'll need to enter some additional code to what you originally copied from Dubsado in Step 6. See the instructions below for how to do this.
Step 8:
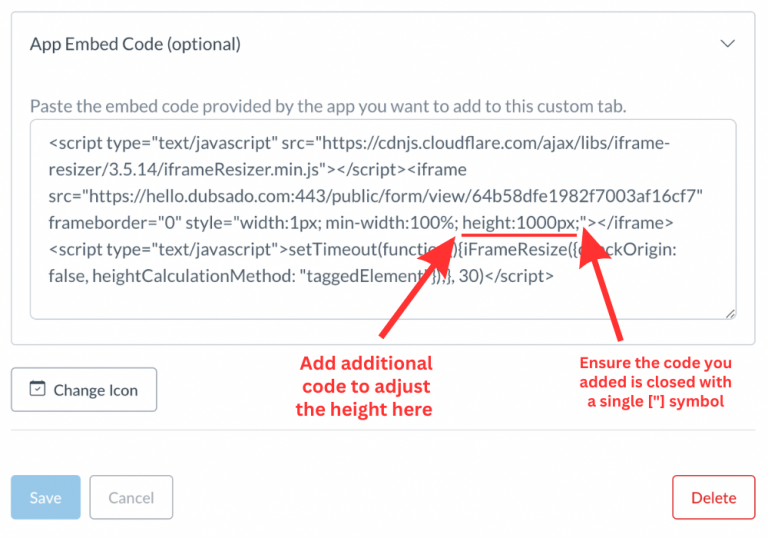
Paste the code you originally copied from Dubsado into the “App Embed Code” section.
To make sure your Dubsado Proposal displays properly in Motion.io, add the following code snippet (see screenshot for location) to the code you just pasted in the window:
height:1000px;
After ensuring the code you added is closed with a single [ ” ] symbol, click “Save.”

Final thoughts:
And that does it!
By following these steps, you have successfully connected Dubsado to Motion.io; making your Dubsado proposal and any associated contracts or payment options accessible to your client through their Motion.io client portal.
At last, a simple client portal
Assign tasks, share files, and embed your favorite apps in fully customizable & loginless portals both you and your clients will love.
