How do you connect Fillout to Motion.io?
Fillout allows you to build forms that connect directly to Stripe, Airtable, Google Sheets, and more. By connecting forms you’ve created in Fillout to Motion.io, you can allow your clients to make payments, provide onboarding information, and submit requests directly from their Motion.io client portals.
Connecting Fillout to Motion.io:
As with all integrations in Motion.io, you can connect Fillout to both client tasks and portal pages. This guide will cover the process for adding Fillout forms calendars to client tasks, but the process for embedding them into portal pages is similar. See the note listed under Step 3 for additional instructions.
Step 1:
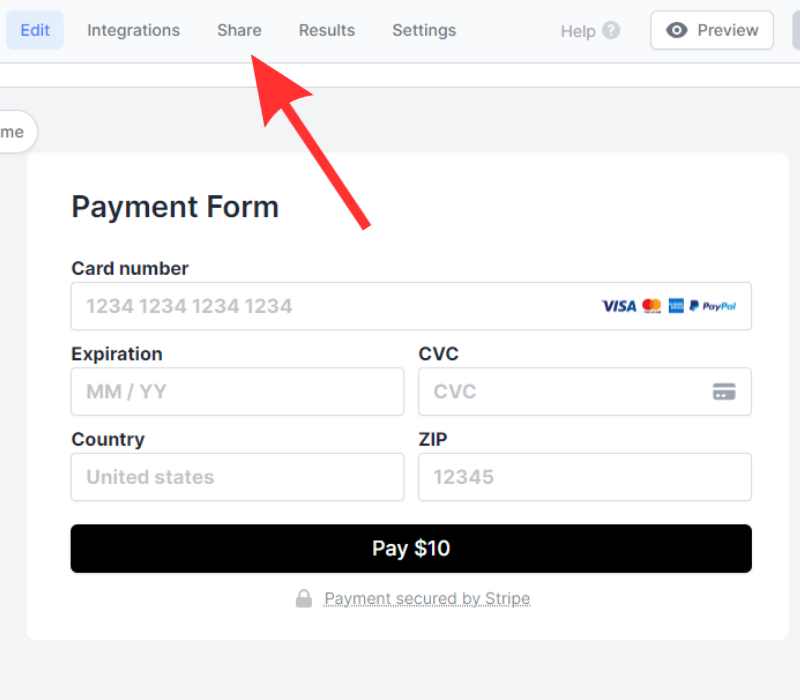
In your Fillout account, select the form you’d like to connect to your Motion.io client portal and click “Share.”

Step 2:
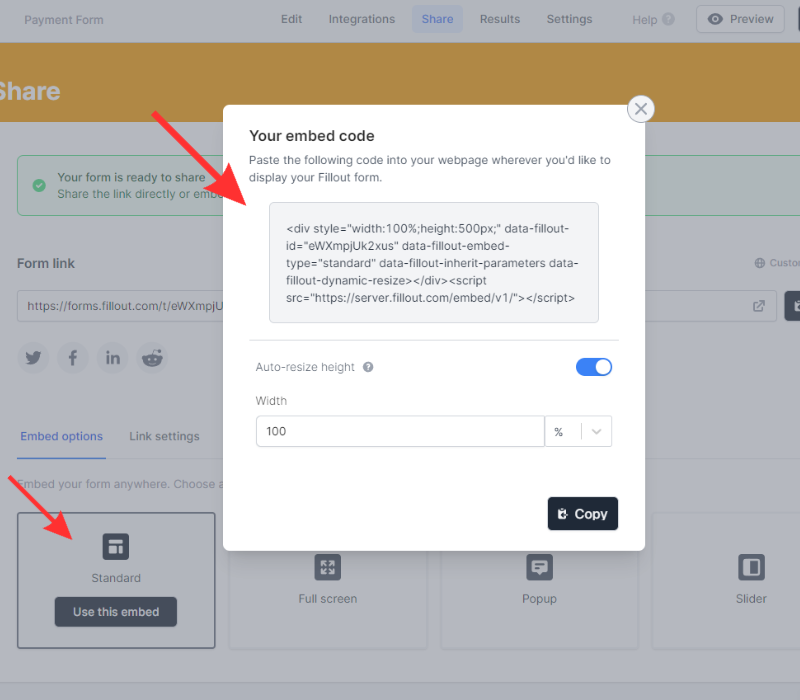
After clicking “Share,” click “Use this embed” under the “Embed options” tab of Fillout.
Copy the embed code from the pop-up window.

Step 3:
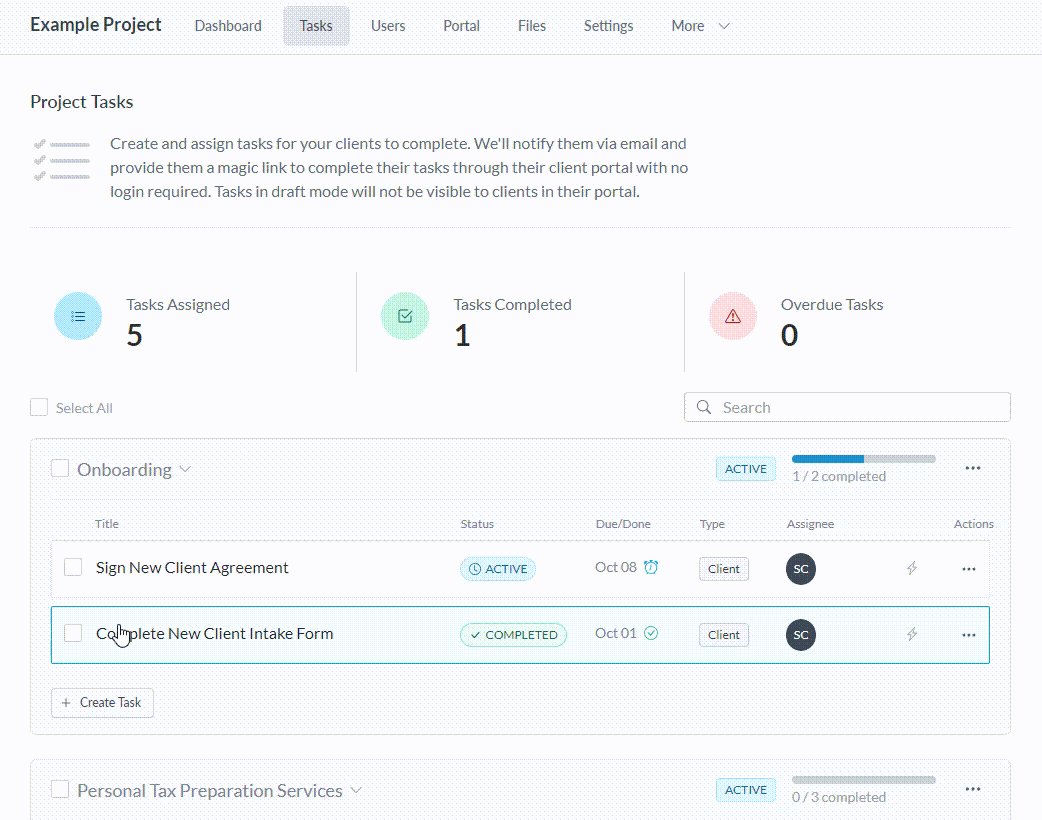
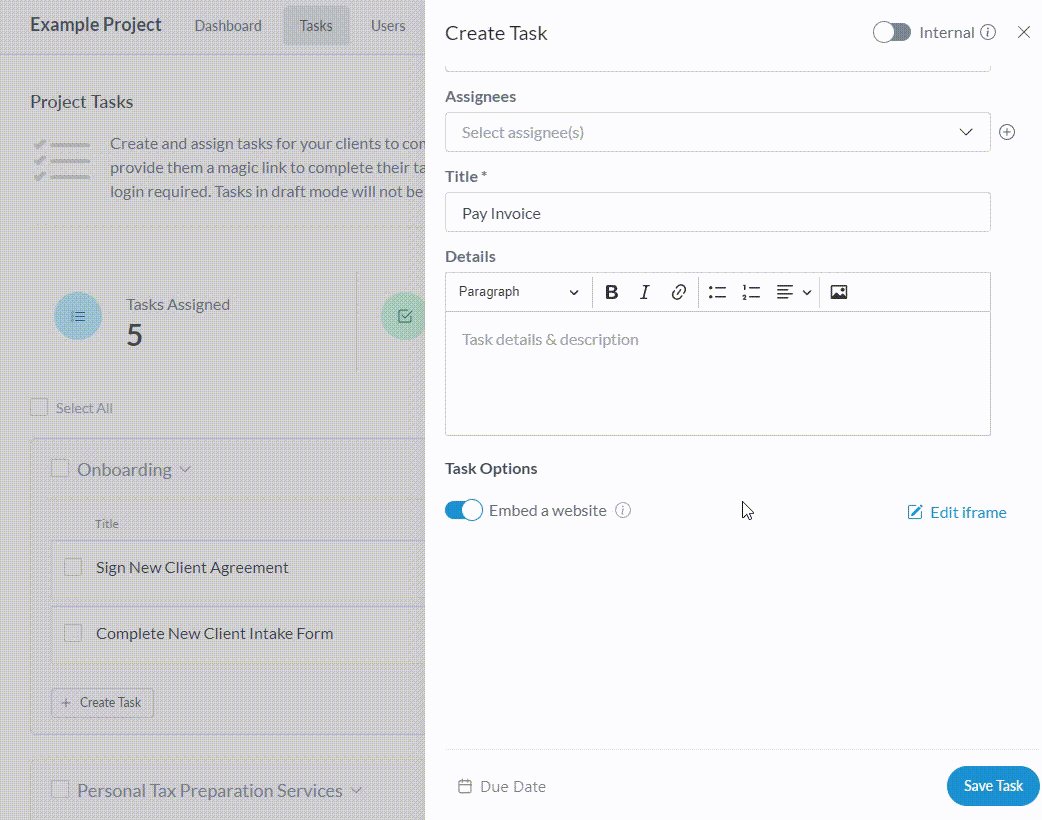
In your Motion.io account, select a project or template, navigate to the “Tasks” page, and click “Create task.”
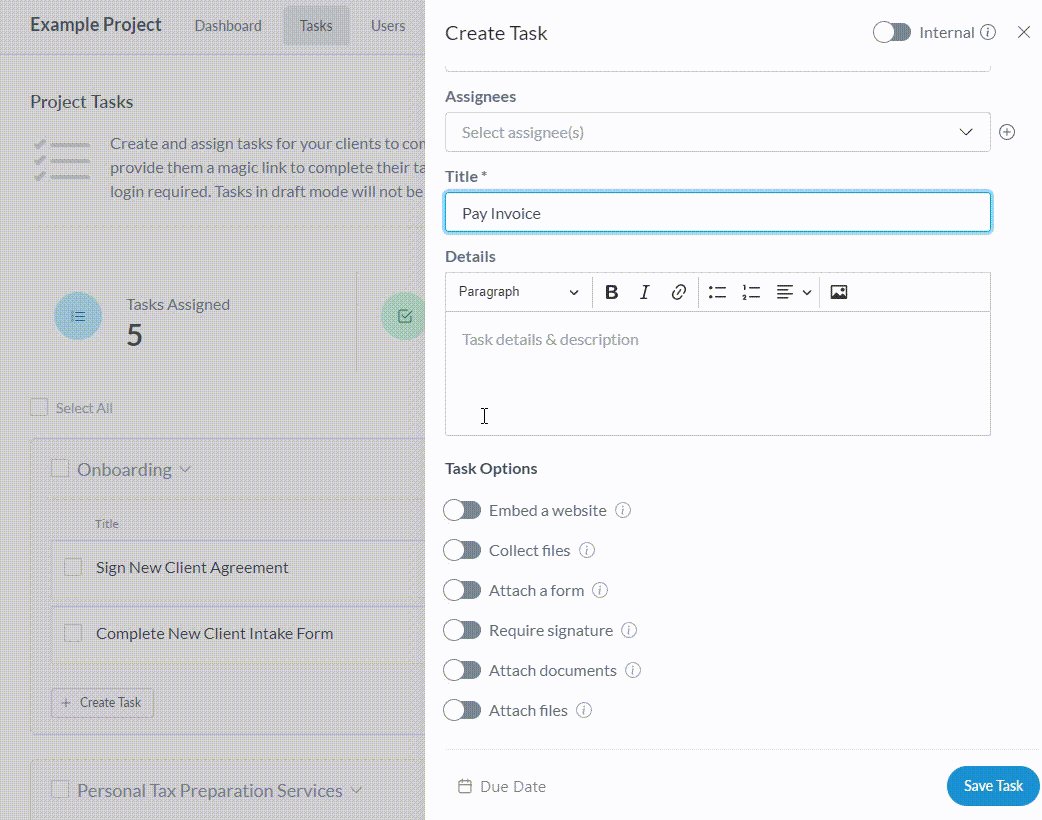
After entering a title (required) and description (optional) for your task, toggle on the “Embed a website” task option.
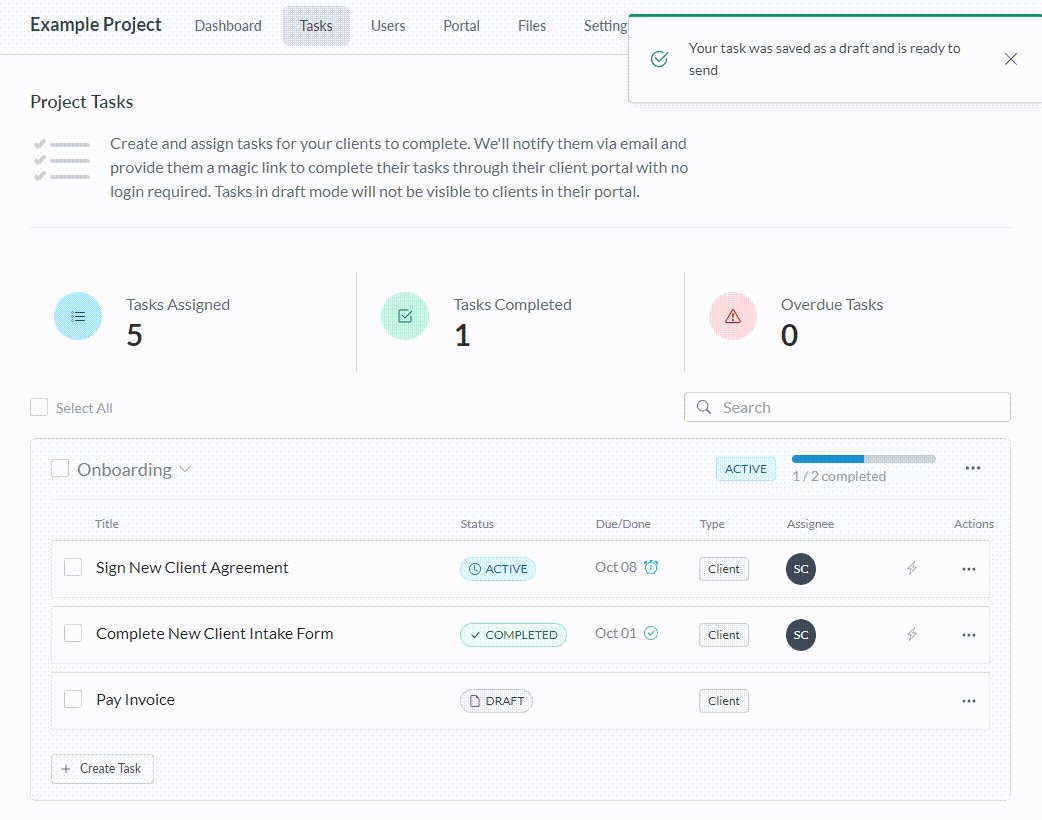
Paste the embed code you copied in Step 2 into the open modal and click “Save.”

Note: To add a Fillout form to a portal page instead of a client task, select a project or template and click “Portal” in the top navigation menu. Click “Add New Page” and paste the code you copied in Step 2 into the “App Embed Code” section.
Final thoughts:
And that does it!
By following these steps, you have successfully connected your Fillout Form to Motion.io — making it fast and easy for clients to make payments, provide onboarding information, and submit requests directly from their Motion.io client portals.
At last, a simple client portal
Assign tasks, share files, and embed your favorite apps in fully customizable & loginless portals both you and your clients will love.
