How do you connect Google Drive to Motion.io?
Give your clients access to specific folders in Google Drive directly in their Motion.io portals. Add your Google Drive folders & files to client tasks or portal pages in Motion.io.
Connecting Google Drive to Motion.io:
As with all integrations in Motion.io, Google Drive can be connected to both client tasks and portal pages. The steps of this guide will cover the process for adding Google Drive folders to portal pages in Motion.io, but the process for client tasks is nearly identical. See the note listed before Step 2 for additional instructions.
Step 1:
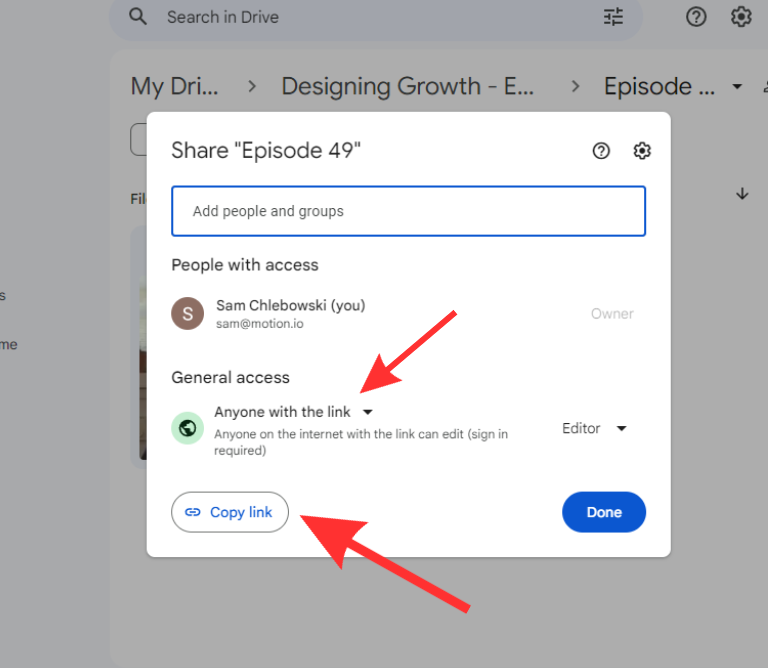
In your Google Drive account, navigate to the folder you would like clients to have access to in Motion.io. Set dropdown under “General Access” to “Anyone with the link” and click “Copy link.”

To embed Google Drive Folder into tasks instead of portal pages:
Select a project in Motion.io and click "Tasks" at the top of your screen. Click "Create Task" and
toggle "Embed a website" in the task composer request options. From there, continue to steps 3 & 4.
Step 2:
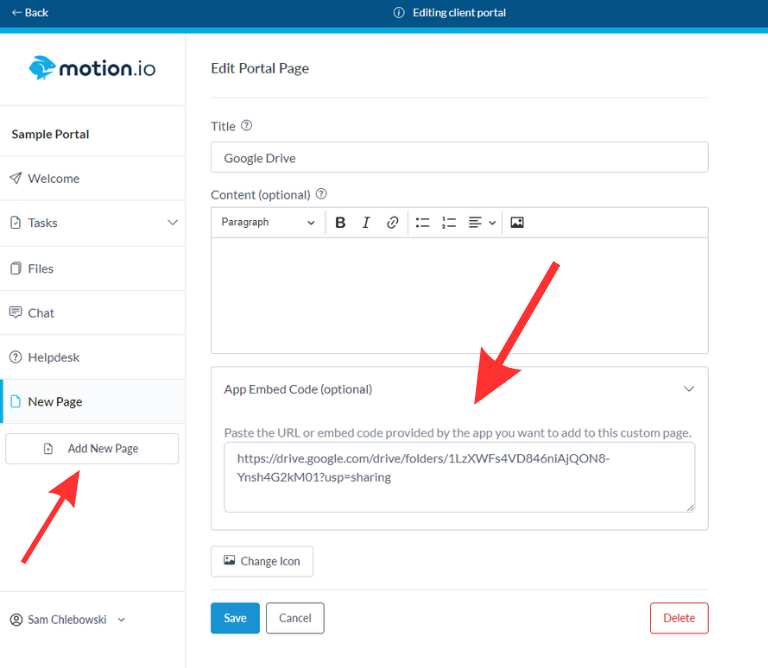
Select a project from your dashboard, click “Manage Client Portal,” then “Add New Page.” After entering a client-facing title for the page and choosing an icon to represent it, paste the code you copied from Google Drive in Step 1 into the “App Embed Code” box.

Note: You must complete steps 3 & 4 before saving, as Google Drive folders will not display in Motion.io without an additional code snippet.
Step 3:
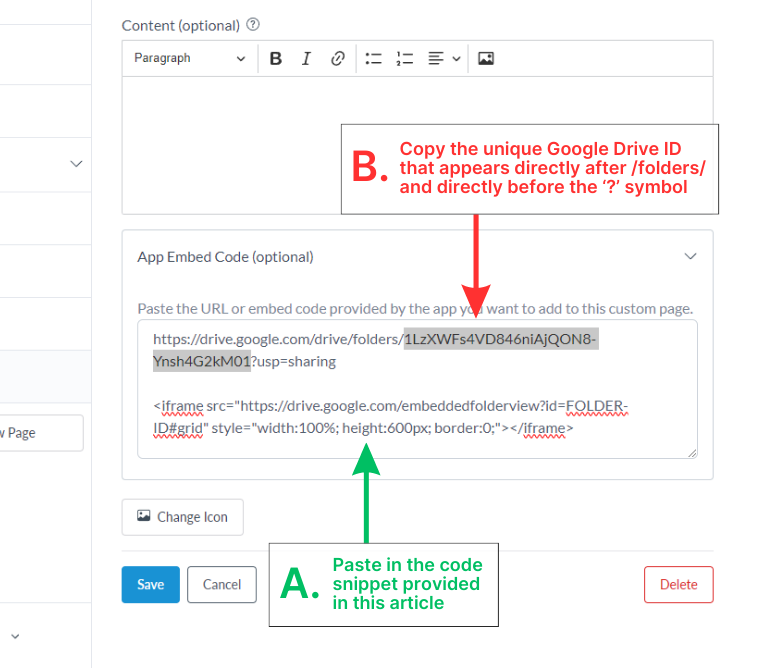
Copy the code snippet from below and paste it into the same “App Embed Code” box directly below the Google Drive link you just pasted there.
<iframe src="https://drive.google.com/embeddedfolderview?id=FOLDER-ID#grid" style="width:100%; height:600px; border:0;"></iframe>Next, copy the unique folder ID in the Google Drive URL you added in Step 2. Your unique folder ID will appear in the URL directly after /folders/ and before the ‘?’ symbol.

Step 4:
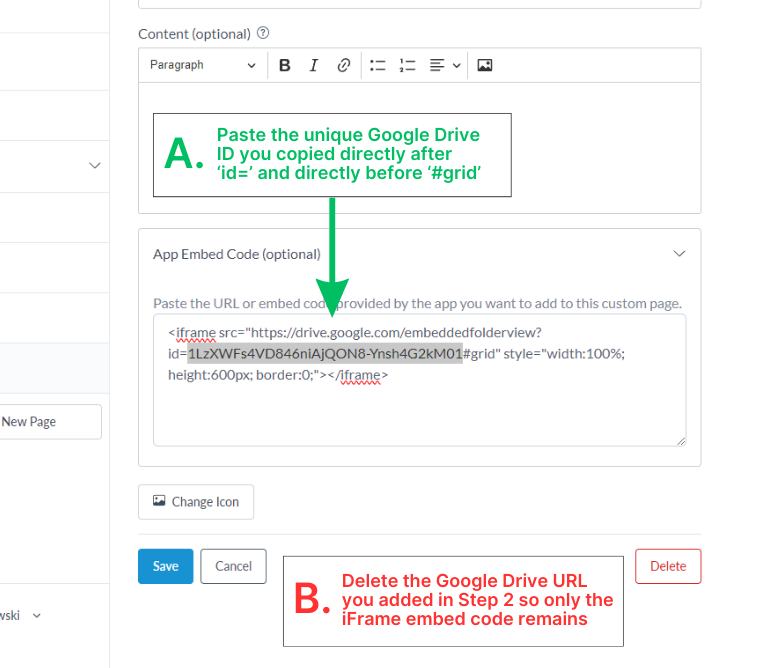
Replace the default ‘FOLDER-ID’ text in the iFrame code snippet with the unique folder ID you copied.
Then, delete the original Google Drive URL so only the iFrame code snippet remains.
After confirming that your code looks similar to the example below, click “Save.”

Final thoughts:
And that does it!
By following these steps, you have successfully connected Google Drive to Motion.io, giving your clients access to files and folders in Google Drive without having to leave their Motion.io client portals.
