How do you connect Loom to Motion.io?
Easily embed Loom videos to let customers view them directly in their Motion.io client portals. You can connect Loom to Motion.io by copying the embed code Loom provides and pasting it into tasks and portal pages within your Motion.io projects.
Adding Loom videos to Motion.io:
As with all integrations, you can add Loom videos to both client tasks and portal pages in your Motion.io projects. This guide will cover the process for adding Loom videos to client tasks, but the process for embedding them into portal pages is similar. See the note listed under Step 2 for additional instructions.
Step 1:
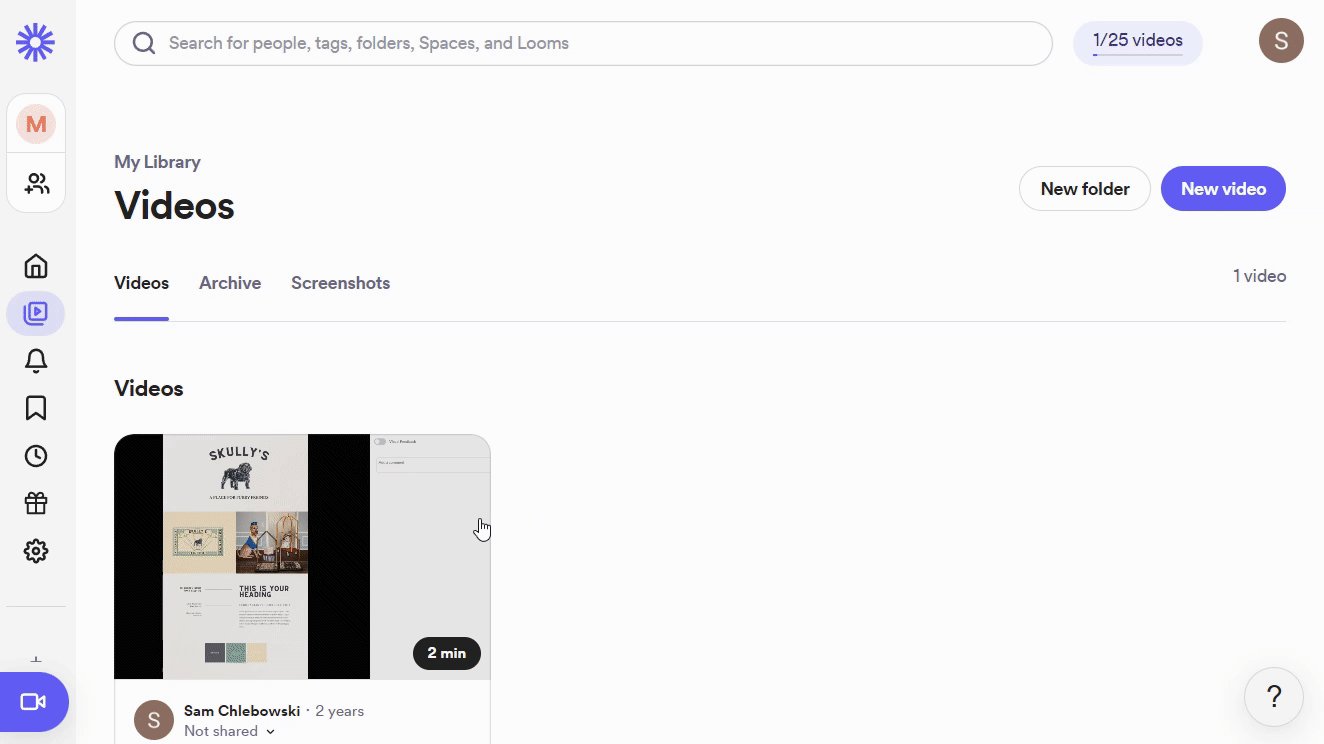
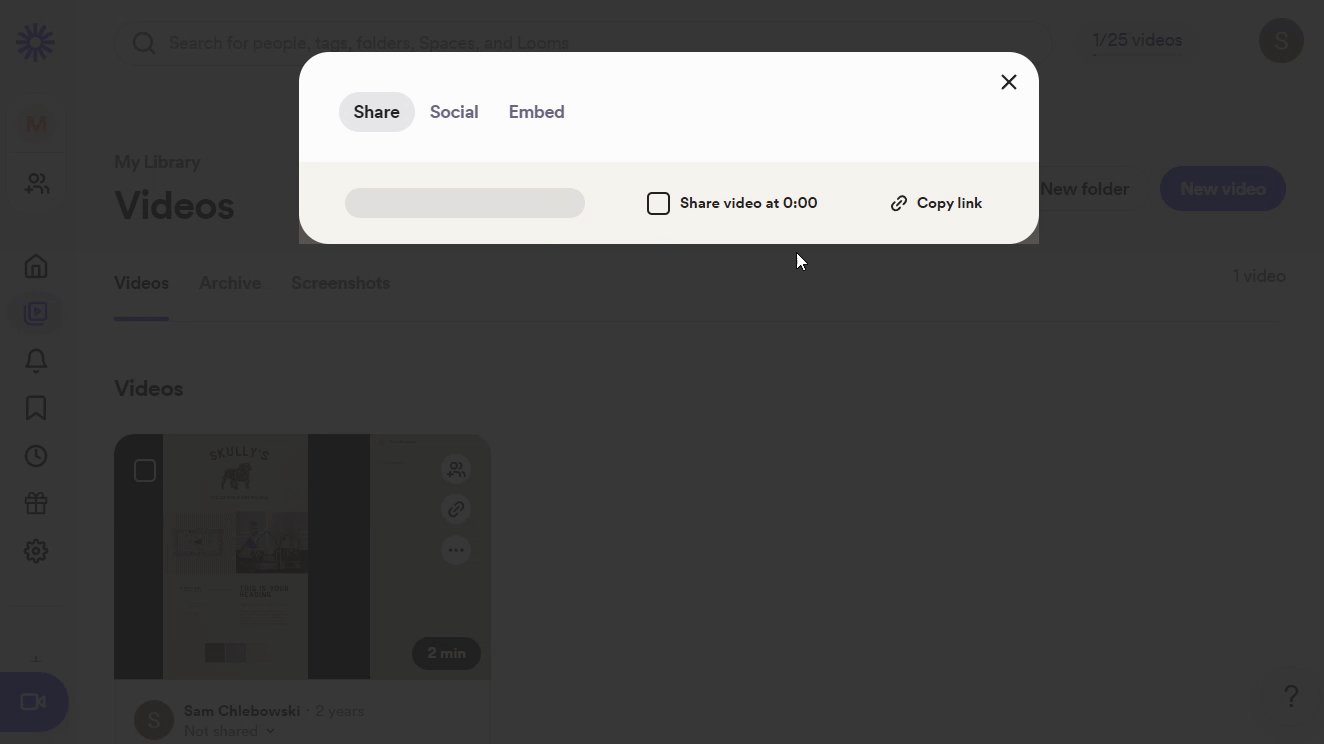
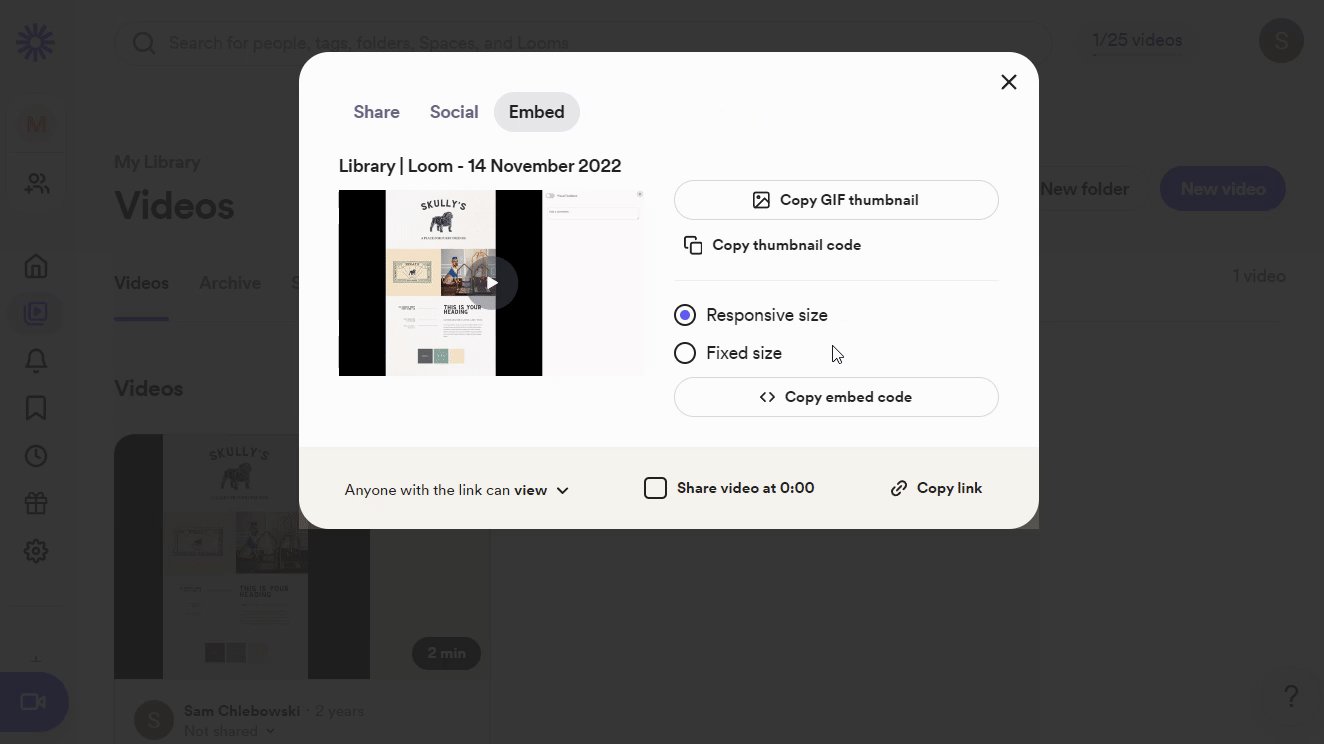
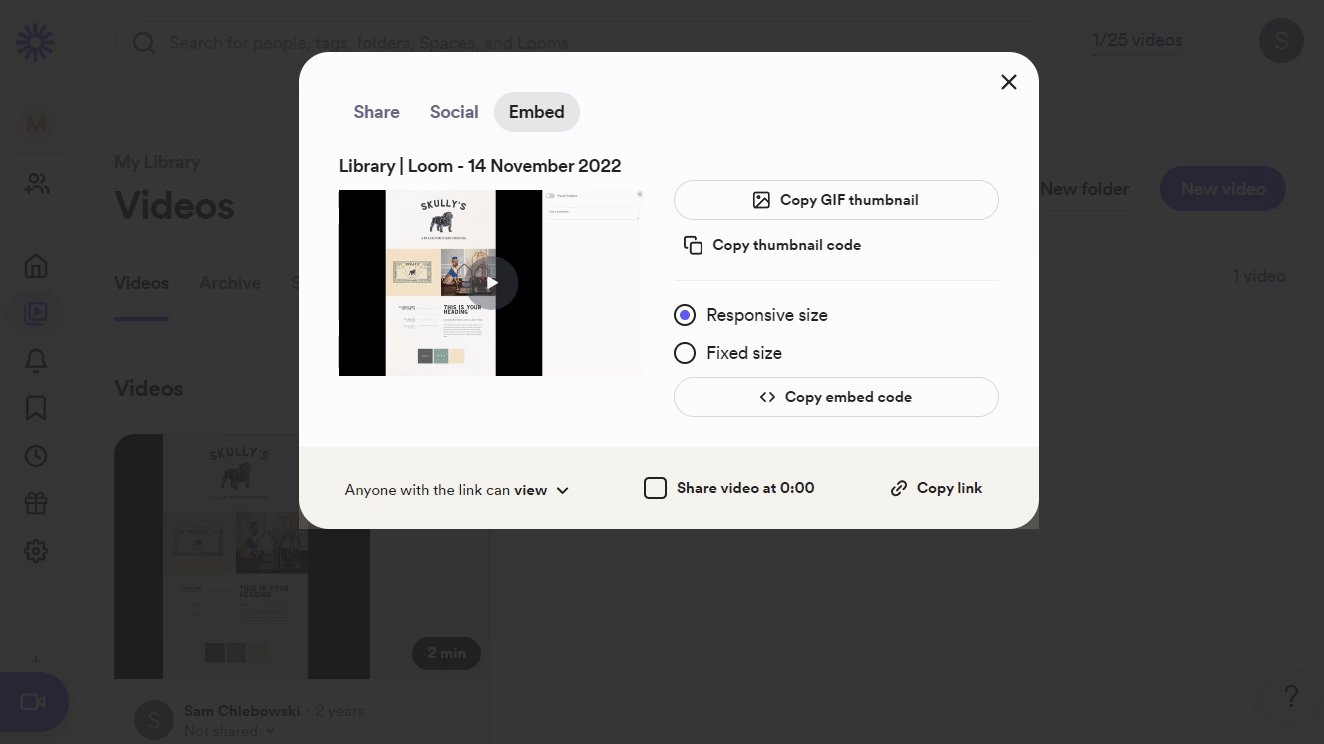
In your Loom account, hover over the video you want to add to a Motion.io task, open the “More Actions” dropdown menu, and select “Share.” In the pop-up window, click “Embed” and copy the embed code by clicking the button.

Step 2:
In your Motion.io account, select a project or template, navigate to the “Tasks” page, and click “Create task.”
After entering a title (required) and description (optional) for your task, toggle on the “Embed a website” task option. Paste the embed code you copied from Loom into the open modal and click “Save.”

Note: To add a Loom video to a portal page instead of a client task, select a project from your Motion.io dashboard and click “Portal” in the top navigation menu. Click “Add New Page” and paste the code you copied in Step 1 into the “App Embed Code” section.
Final thoughts:
And you’re done!
By following these steps, you have successfully connected Loom to Motion.io, enabling customers to access the video you embedded directly within the task you assigned them to complete in their Motion.io client portal.
At last, a simple client portal
Assign tasks, share files, and embed your favorite apps in fully customizable & loginless portals both you and your clients will love.
