How do you connect Typeform Forms to Motion.io?
Ready to harness the power of TypeForm from your Motion.io portal? Let’s do it!
Connecting Typeform Forms to Motion.io:
Step 1:
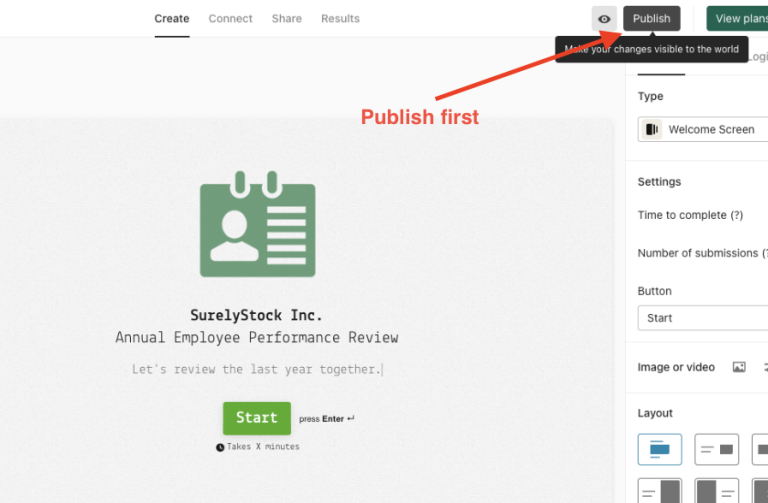
From your Typeform form, first “Publish” the form so that people can view your form without being logged in.

Step 2:
Locate the “Share” section (between Connect and Results) to launch the Sharing options.
Copy the link to your clipboard and head to the next step.

Step 3:
In the portal page editor, give your new page a client-facing name in the “Title” section and enter any additional information for the client in the “Description” area.
Step 4:
Finally, paste the generated link you copied from Typeform into the “App Embed Code” window near the bottom of the portal page editor. Click “Save.”

Step 5:
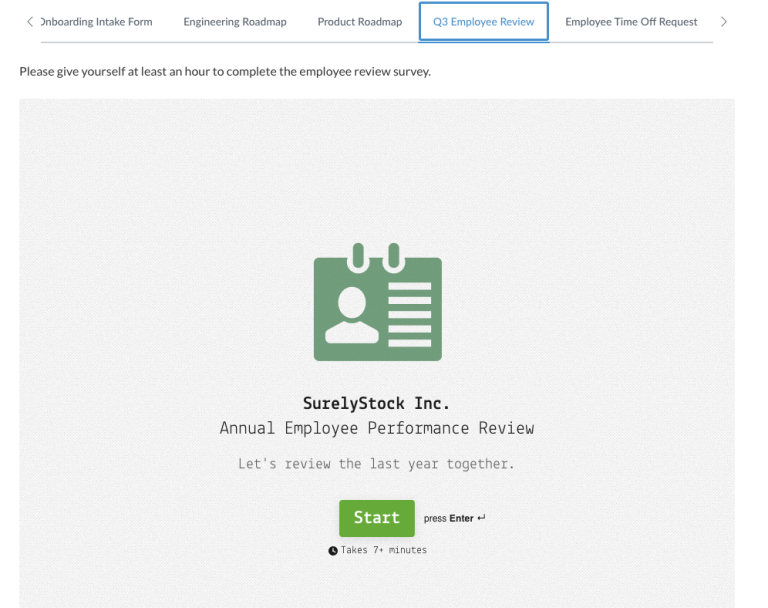
Time to check out your Motion.io portal – your Typeform is now live!

Final thoughts:
That’s it! Your Typeform Forms are now integrated into your Motion.io portal and ready to share.
What will you integrate next?
At last, a simple client portal
Assign tasks, share files, and embed your favorite apps in fully customizable & loginless portals both you and your clients will love.
