

Stop chasing clients for information






.png)










.png)










.png)










.png)







One platform to manage client work
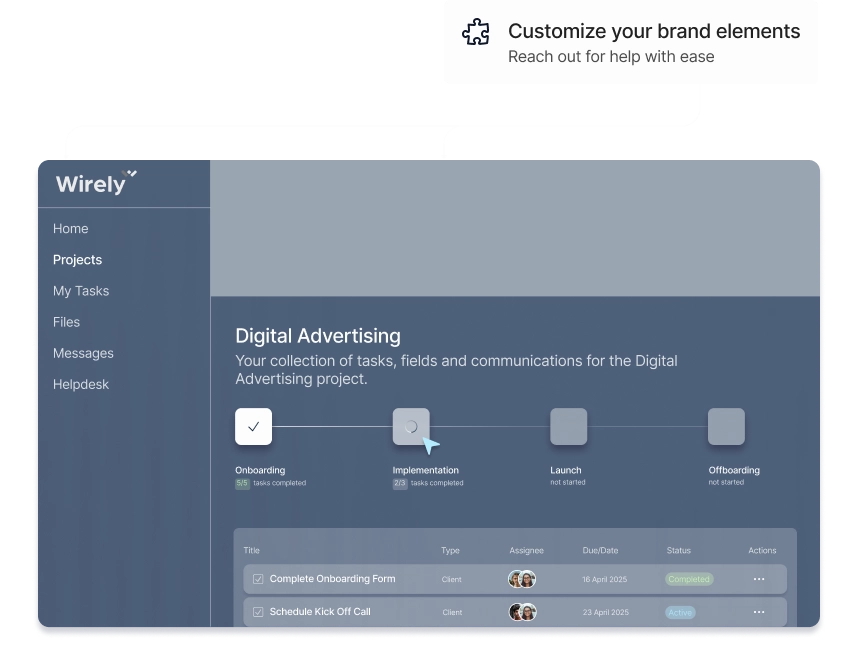
Client Portals
Give your clients a white-labeled client portal to upload files, complete forms, track progress, and communicate with your team--no login required.
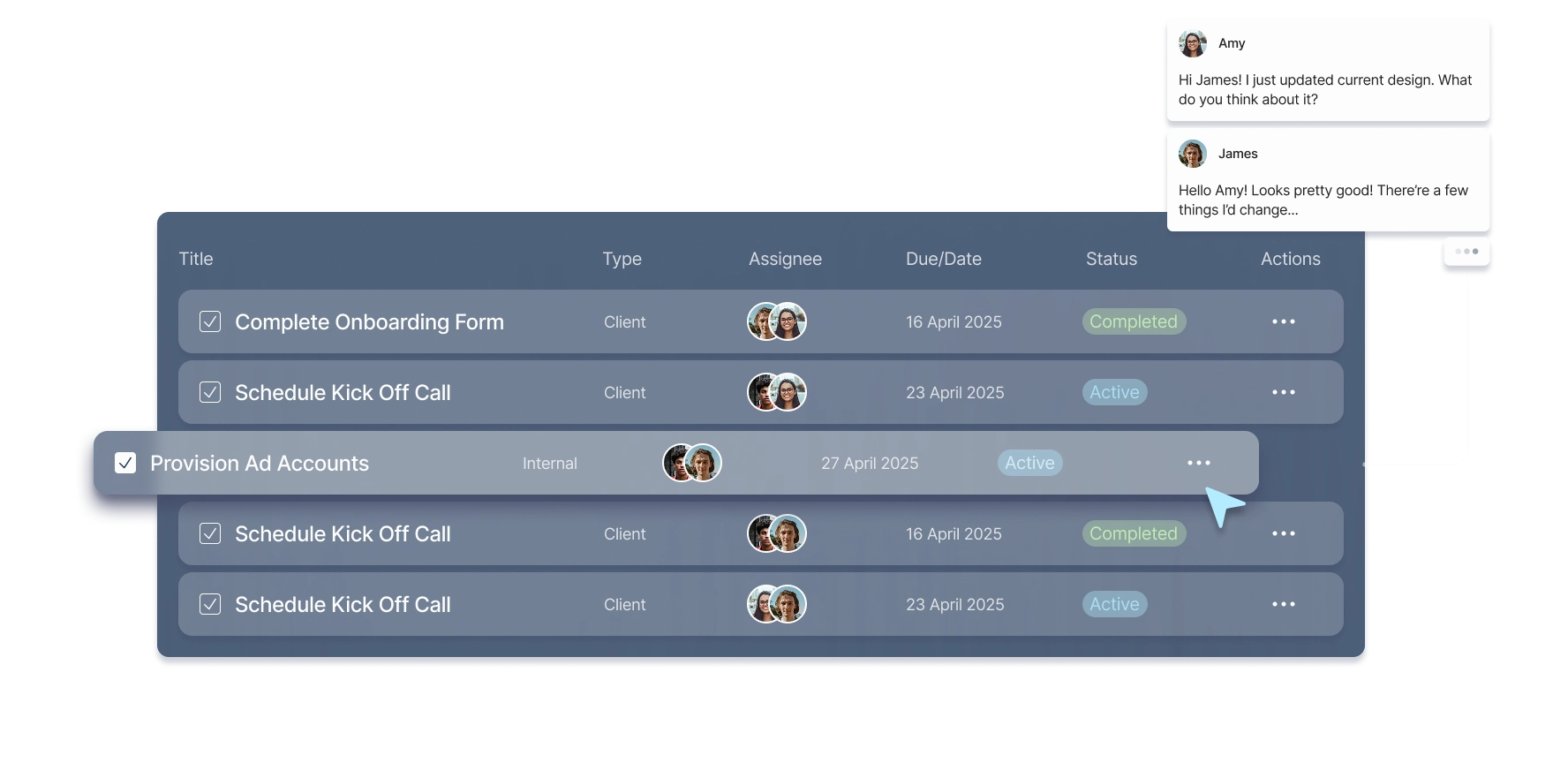
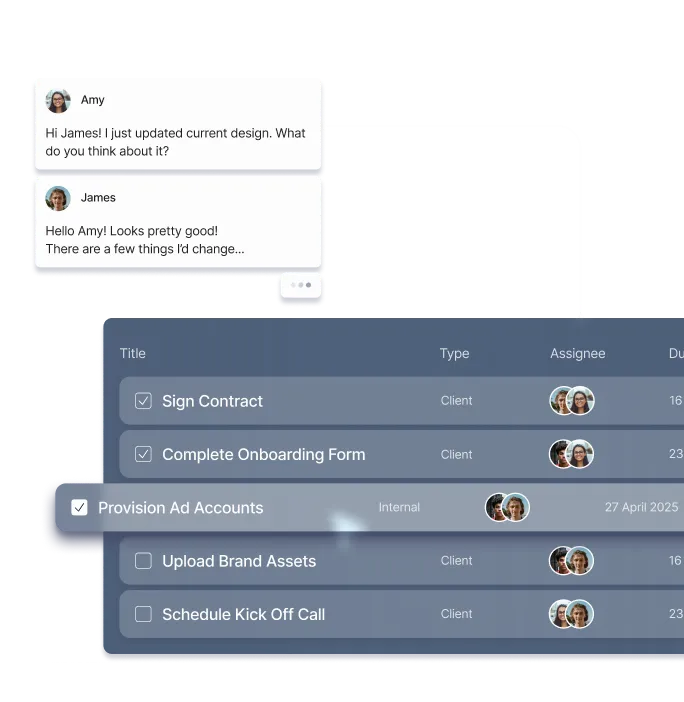
Project Management
Stop jumping between email inboxes and separate software apps. Communicate with clients and team members in one central hub.
Workflow Automations
Build custom workflows that automatically assign tasks to team members and clients as each project progressess.
Run client projects without running out of breath
Onboard faster, communicate more clearly, and get paid sooner. It's client work, without the headaches.
Eliminate endless emails
Motion.io’s tasks replace back-and-forth emails and automatically notify customers about whatever you need them to do.



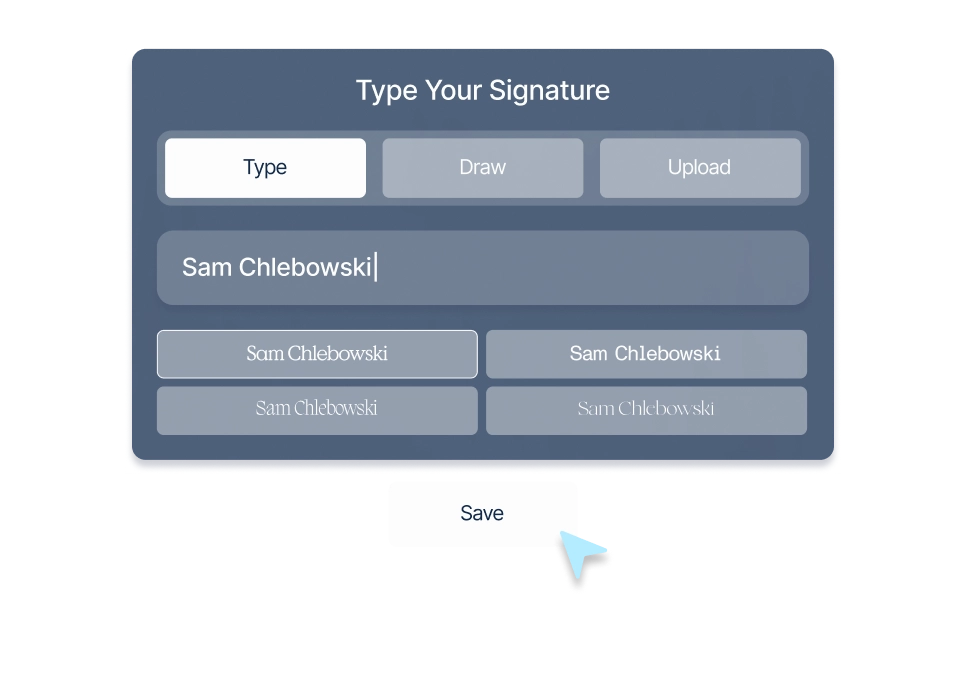
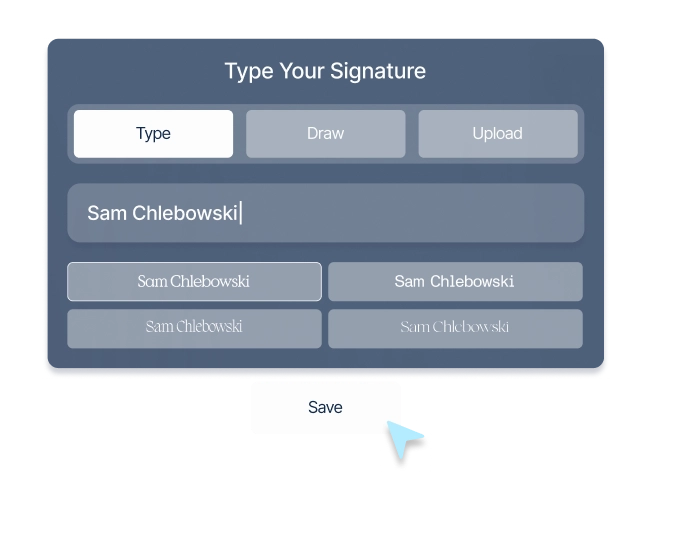
Client access made easy
White-labeled client portals make it easy for clients to upload what you need, when you need it.



Send, sign, and get to work faster
Send client contracts and get secure, legally binding
e-signatures delivered to your dashboard in minutes.



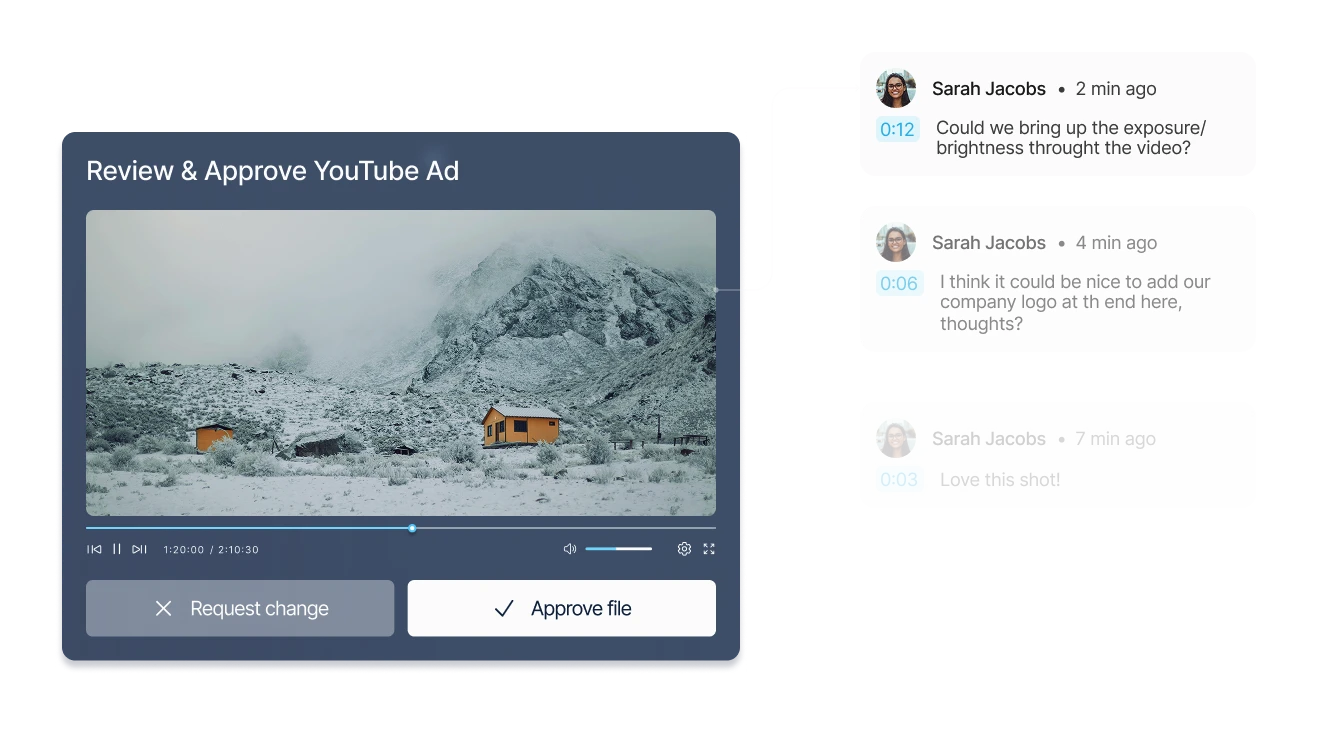
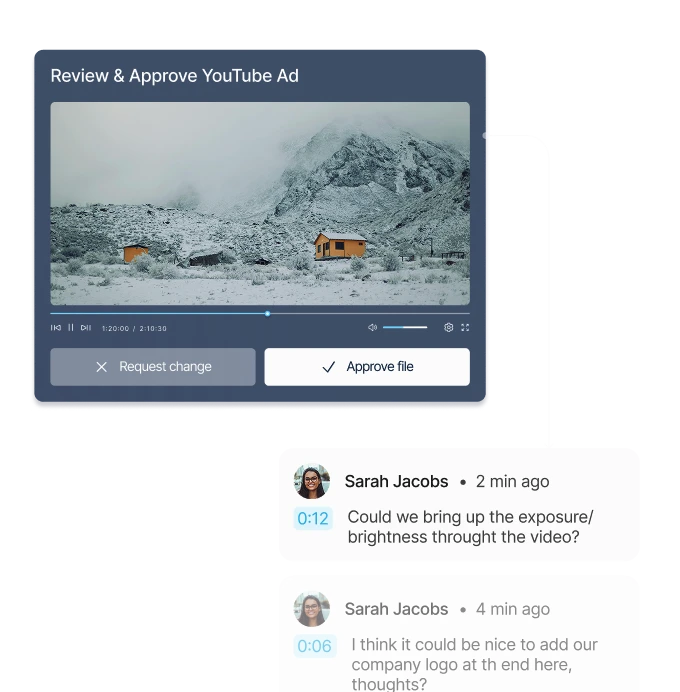
Feedback, without the follow-up
Clients review, annotate, and approve files in their portal. You stay in the loop without chasing them down.



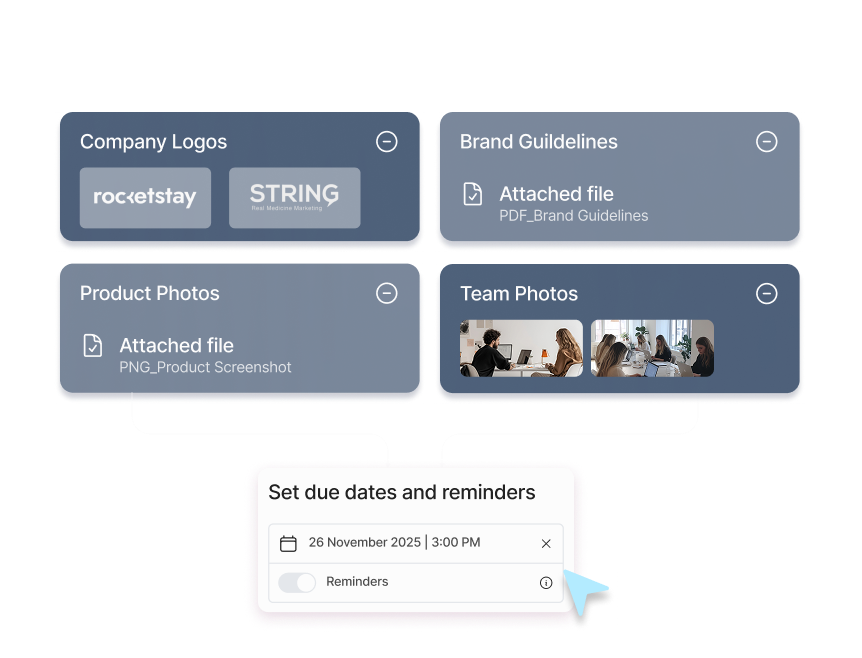
Collect client files faster
Automate your document & file collection processes and eliminate bottlenecks in your client workflows.



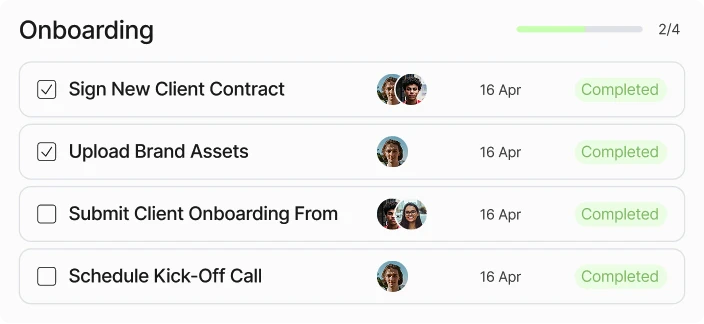
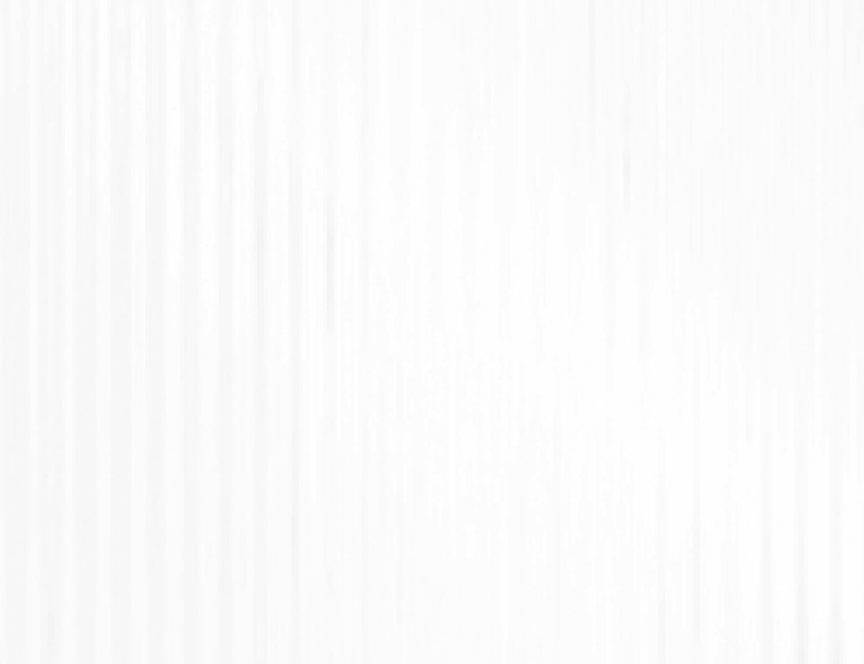
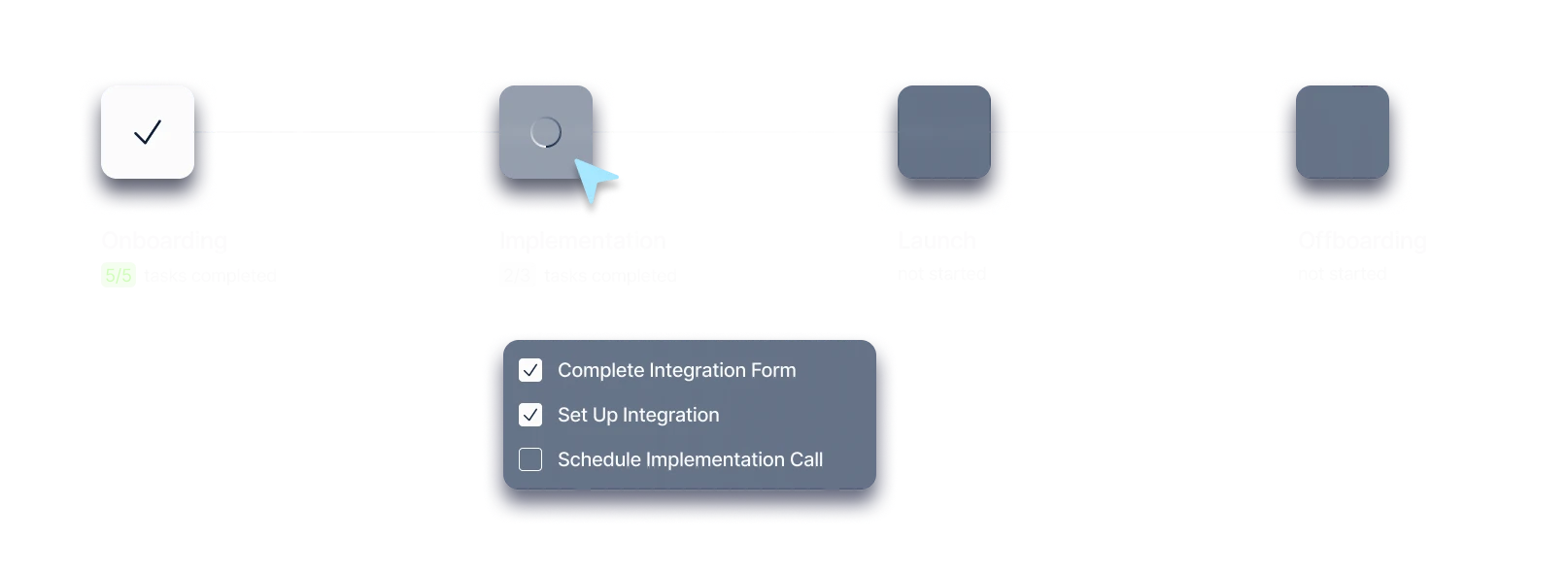
Progress tracker for your clients
Provide clients with clear visibility into the status of projects from their portal, so they know exactly how it's progressing without asking you for endless updates.



Built for businesses that do client work
Motion.io brings every client task, file, and approval into one place--so you can stop chasing clients and get paid faster.
Deliver projects on time, every time
Scale your operations by streamlining client onboarding and centralizing assets, approvals, and deliverables.

"I spent years looking for a tool that combined client portals with simple project management. Motion.io delivered."


Make projects more profitable
Get what you need from clients on time, every time, and build scalable workflows to automate project management.

"Motion.io gives us one home to manage every aspect of our client work, helping us complete projects faster."


Accelerate time-to-value
Help users get value from your software sooner by inviting them to white-label portals where they can complete tasks, access resources, and easily communicate with your team.

"Motion.io does everything we've dreamed of and more when it comes to onboarding software customers."


Eliminate client chaos
Automate the collection of signatures, files, feedback, and approvals to complete client projects faster.

"Phenomenal, easy to use, and perfect for handling a high volume of clients. Motion.io allows you to scale up easily."


Increase student and stakeholder engagement
Scale operations by onboarding clients faster & more securely, collect & organize client assets, approvals, and deliverables

"Motion.io's automated reminders for client tasks make managing multiple projects easier than ever before."
.png)

Scale your operations, no hiring required
Automate the collection of client information and streamline communication in fully white-labeled and loginless portals.

"Since implementing Motion.io, a single team member can do the same work that once required four people."


Case Studies
Happier clients & stress-free teams


Chasing clients doesn't scale
Motion.io does. Get started today, and never send another
"Just checking in..." email again.







.png)


.png)



