

Bring Clients from Onboarding to Launch, Faster.






.avif)










.avif)










.avif)










.avif)







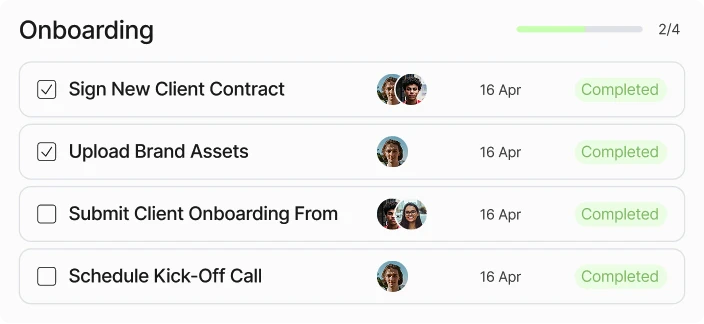
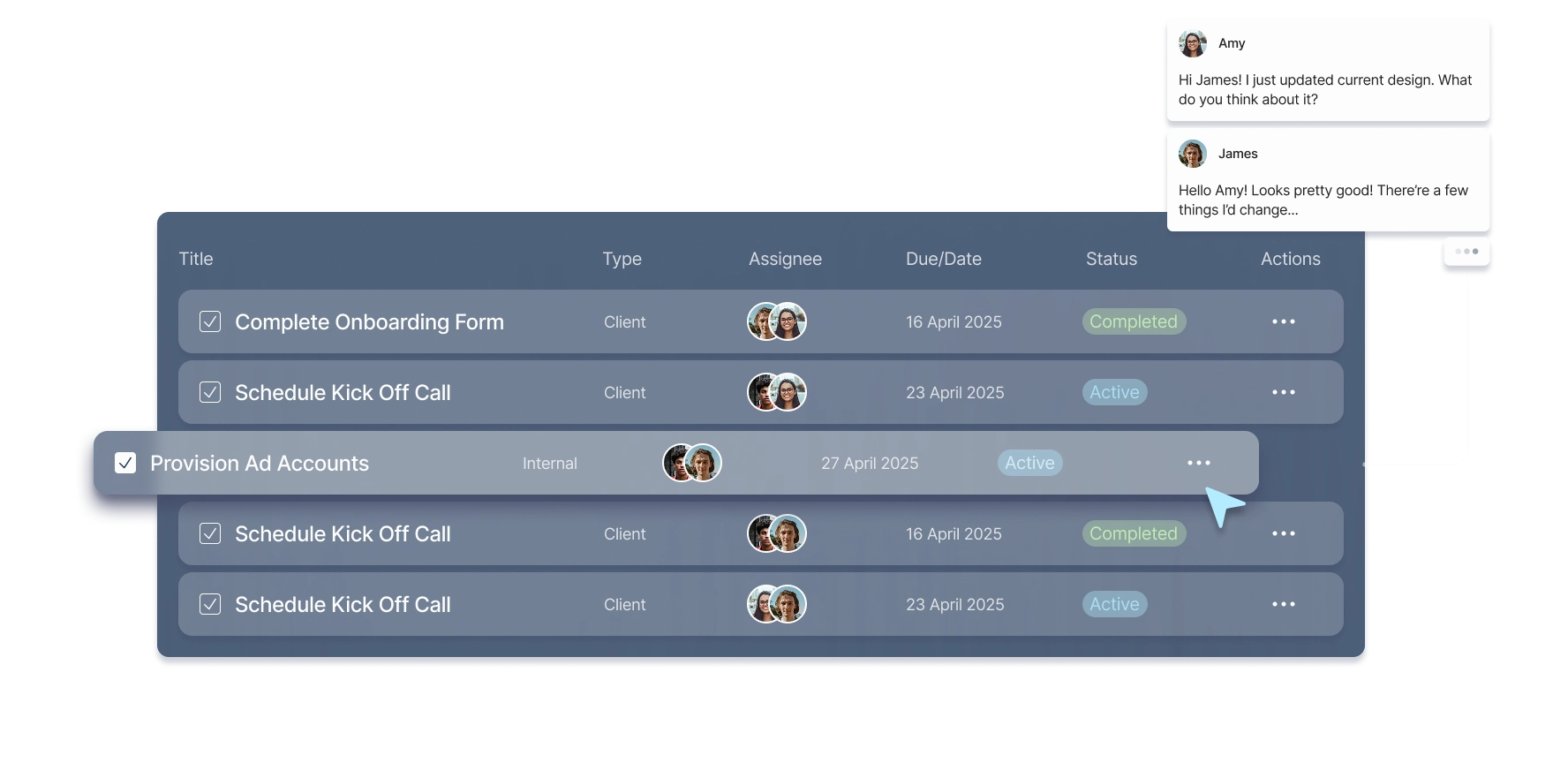
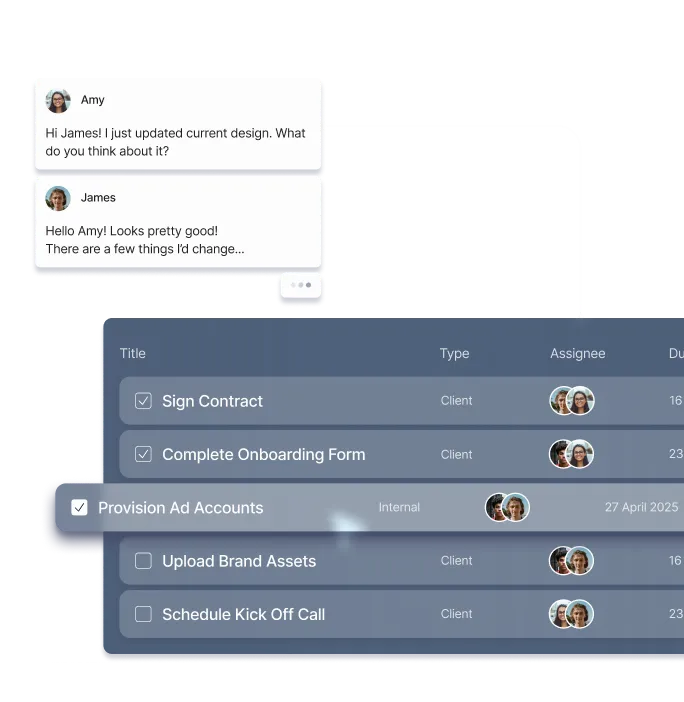
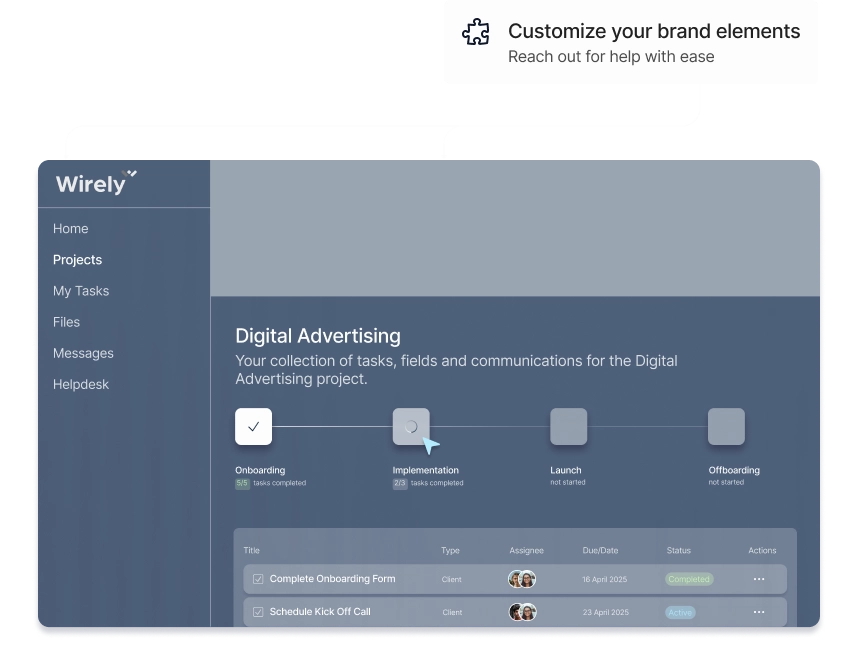
Turn onboarding chaos into a seamless client experience
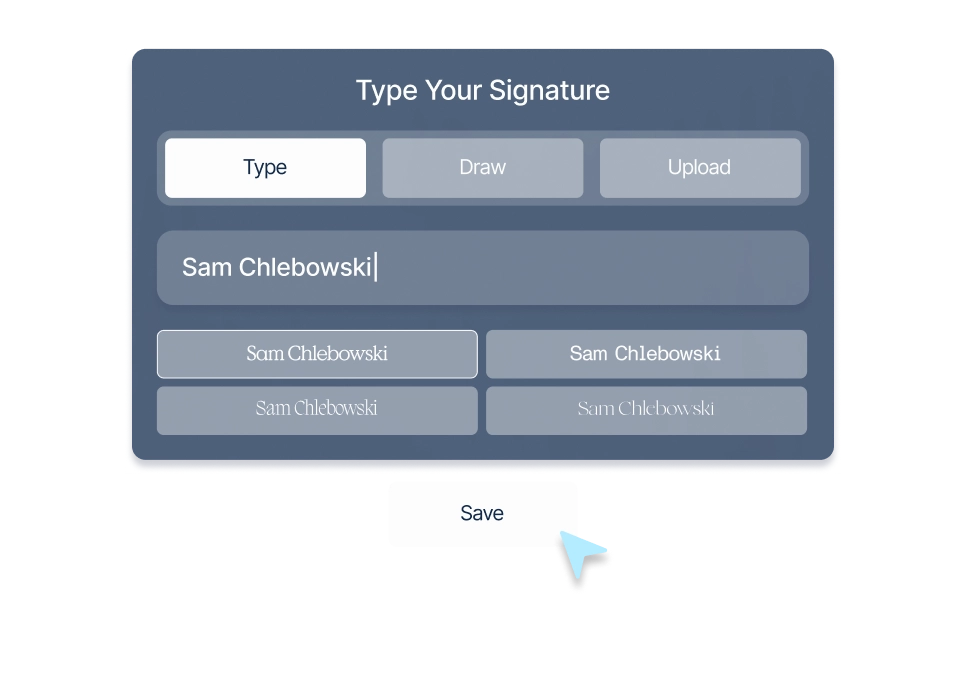
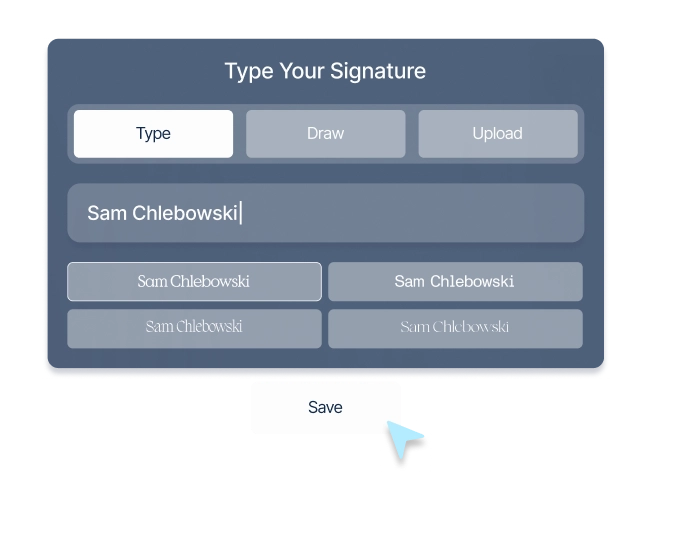
White-Label Client Portals
Give clients a white-labeled, no-login portal to complete onboarding tasks, upload files, fill out forms, and stay on track—without needing reminders or back-and-forth emails.
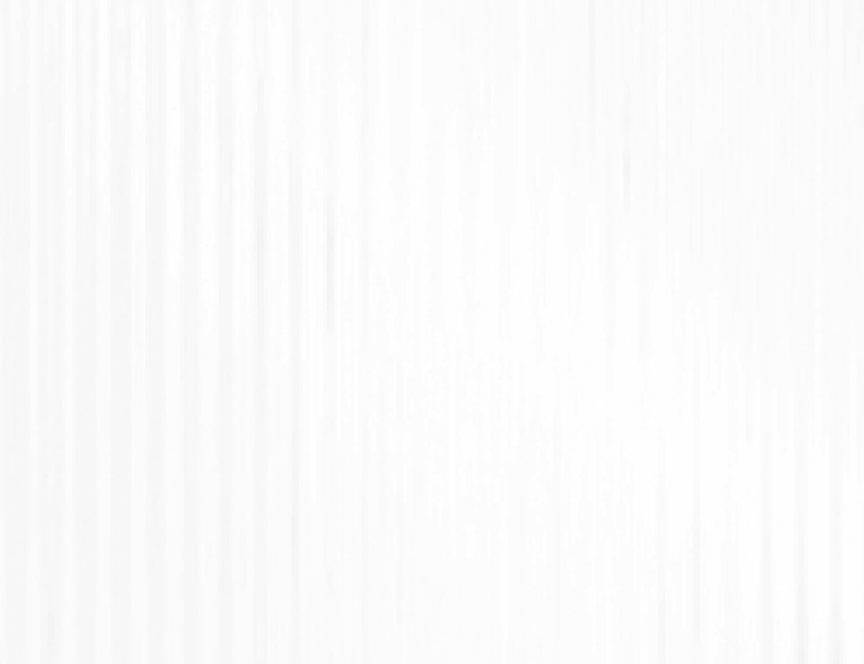
Project Visibility
Replace spreadsheets and scattered updates with one clear view of every client task, message, and deadline—so your team and clients always know what’s done and what’s next.
Workflow Automations
Automate client onboarding with task triggers, reminders, and assignments that eliminate manual follow-ups—so you can scale without adding to your team’s workload.
Make onboarding your edge, not your bottleneck.
Motion.io helps you onboard clients faster, automate follow-ups, and scale confidently--without the admin overhead.
Clients complete tasks, no chasing required
Automated task reminders and client notifications ensure nothing stalls, so you can stop chasing and start delivering.



Onboarding that feels as premium as your service
Deliver a seamless client experience with white-labeled, no-login portals that make onboarding simple and fast.



Contracts signed. Projects started. No delays.
Send client contracts and get legally binding e-signatures without leaving your dashboard—so you can onboard faster and get paid sooner.



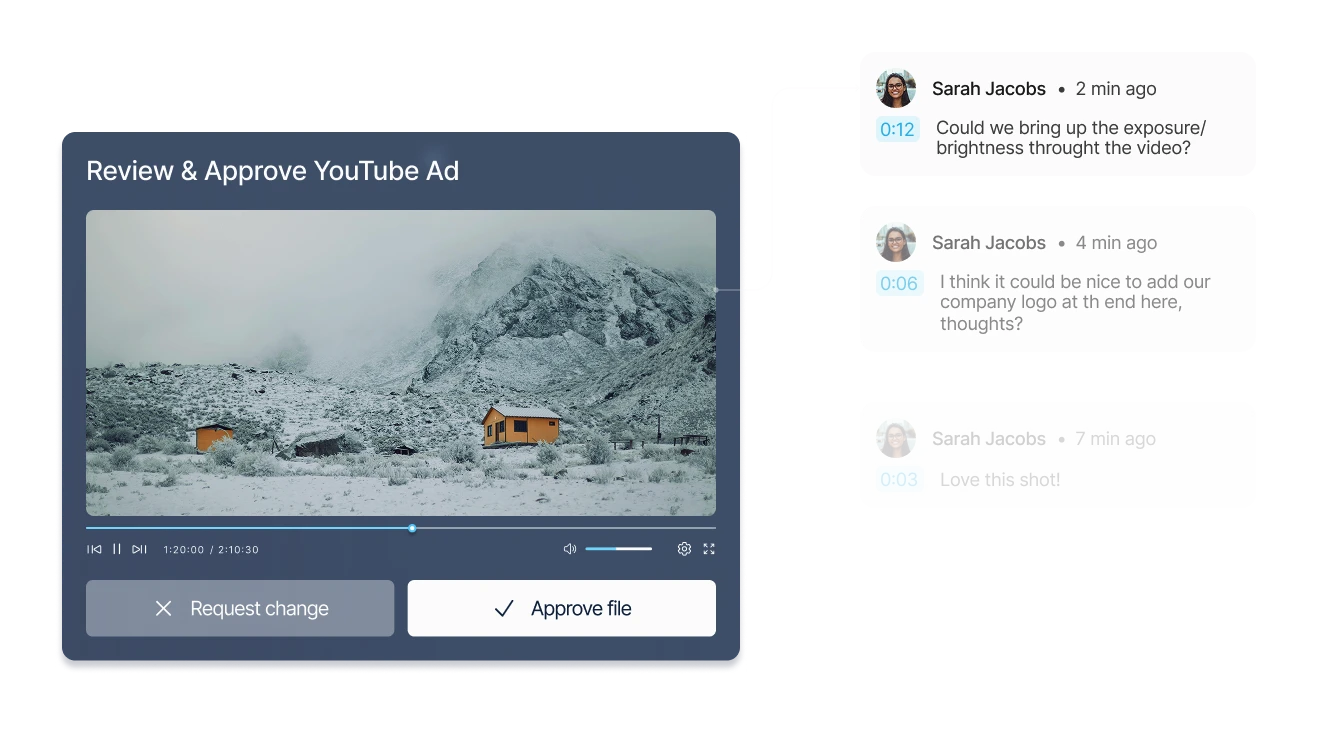
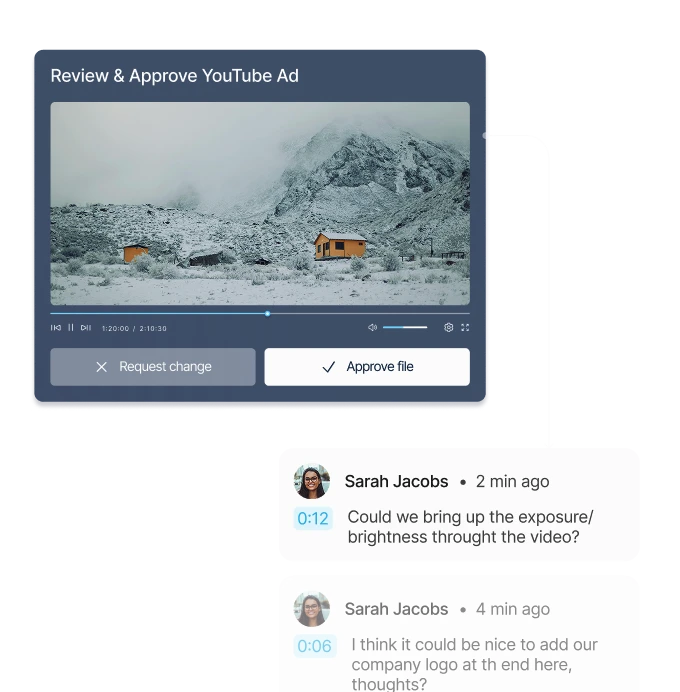
Feedback, without the follow-up
Clients review, annotate, and approve files right in their portal. You stay in the loop, keep projects moving, and never need a "Just checking in…" email.



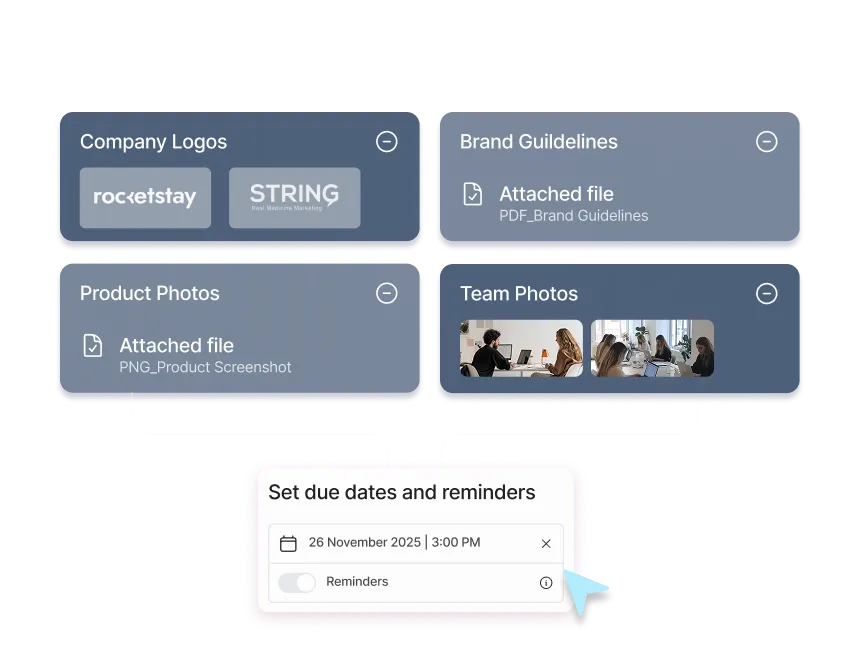
Collect client files faster
Automate your document & file collection processes and eliminate bottlenecks in your client workflows.



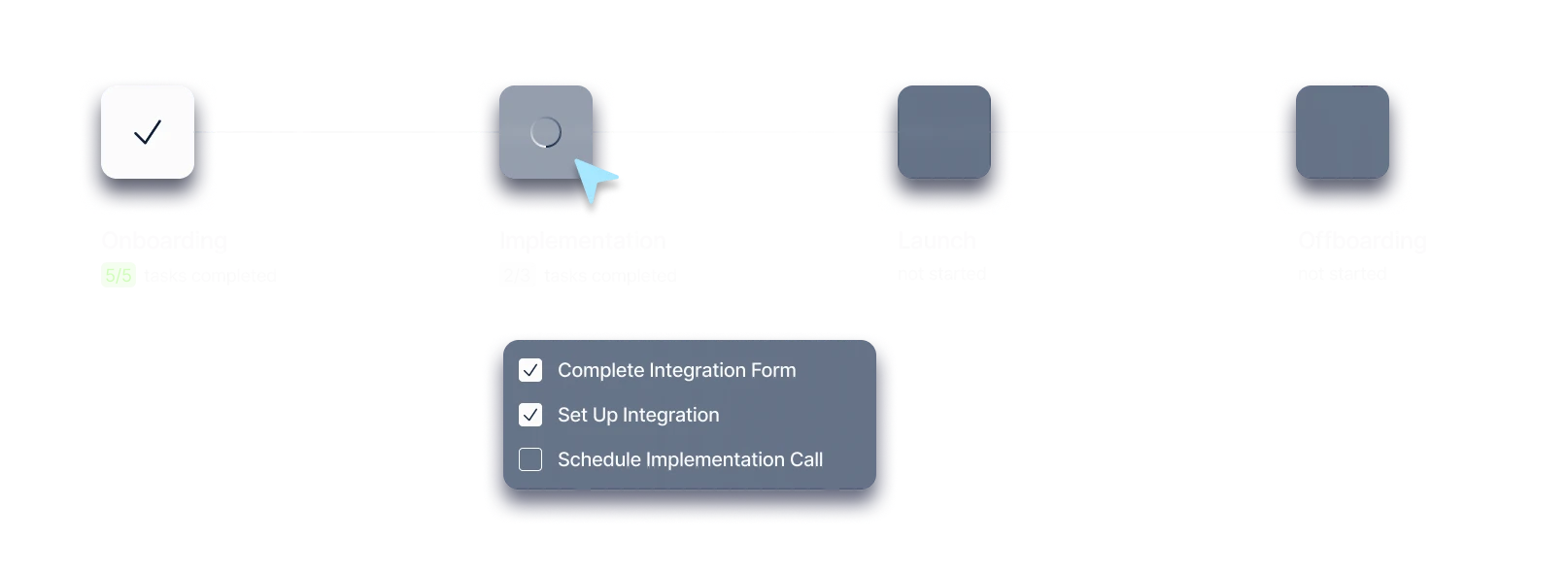
Give clients real-time visibility into progress
Clients can log in anytime to see what’s complete, what’s coming, and what’s holding things up—no back-and-forth required.



Built for teams where onboarding blocks growth
Ditch the spreadsheets and follow-up emails. Motion.io centralizes every task, file, and approval—so you can onboard clients faster, with fewer bottlenecks.
Ditch the Google Sheets and email follow-ups
Automate onboarding with white-labeled, no-login portals
Eliminate follow-up fatigue with automated reminders and project status tracking.
Replace Slack threads and spreadsheets with one central hub

"I spent years looking for a tool that combined client portals with simple project management. Motion.io delivered."

Take on more clients, not more admin work
Standardize onboarding with reusable workflows & templates
Collect info, files, and approvals in one shared client portal
Automate tasks and reminders so nothing slips through the cracks

"Motion.io gives us one home to manage every aspect of our client work, helping us complete projects faster."

Don't let onboarding drag down activation
Guide clients through onboarding in secure, branded portals
Automate file collection, tasks, and follow-ups
Streamline communication in white-label portals

"Motion.io does everything we've dreamed of and more when it comes to onboarding software customers."

Handle more clients without more admin work
Accelerate onboarding in white-label portals
Automate reminders and next steps for each client
Keep every deliverable and message in one place

"Phenomenal, easy to use, and perfect for handling a high volume of clients. Motion.io allows you to scale up easily."

Increase student and stakeholder engagement
Centralize documents, approvals, and student onboarding information
Give students & stakeholders easy access to the info they need
Automate reminders and reduce admin workload

"Motion.io's automated reminders for client tasks make managing multiple projects easier than ever before."
.webp)
Close deals faster with less operational drag
Automate onboarding steps for buyers, agents, or partners
Centralize task tracking, file requests, and e-signatures
Streamline & professionalize onboarding with white-labeled, no-login portals

"Since implementing Motion.io, a single team member can do the same work that once required four people."

Case Studies
Happier clients & stress-free teams


Scale your onboarding, not your overhead
Motion.io gives you the workflows, visibility, and automation to take on more clients--without the chaos.

.webp)

.png)


.avif)




.avif)

.avif)
