May 16, 2025
How to Run Web Design Projects Using Motion.io
By
Perry

In a web design agency, the real bottleneck isn’t design or development. It’s getting what you need from clients.
I learned that firsthand running Brighter Vision, a web design agency that served over 5,000 mental health professionals. We onboarded 300+ new clients every month, and time and again, it wasn’t our team holding things up. It was waiting on content, approvals, and feedback.
That’s why I built Motion.io: to help agencies like yours keep projects moving forward without chasing emails or getting stuck waiting.
In this guide, I’ll show you how to structure your web design projects inside Motion.io—so you can launch websites faster and make the process smoother for both your team and clients.
Why Web Design Agencies Use Motion.io

Managing a website project means coordinating a lot of moving pieces between you and your client. Motion.io gives you a shared place to manage it all.
Here’s how it helps solve the everyday challenges you might face:
✅ No more “Can you resend that?” emails
Clients upload files directly to their portal instead of emailing attachments or dropping them in random Google Drive links. Everything stays organized, and you’re never digging through inboxes looking for that one missing logo.
✅ Get page content faster
Need your client to send over homepage copy or blog post drafts? Motion.io lets you assign content upload tasks with due dates and automatic reminders. No more chasing. No more “we’re still working on it.”
✅ Stop feedback from getting scattered
Instead of feedback trickling in across emails, Slack, text messages, and PDF markups, clients submit all design feedback through Motion.io. Everything’s in one place, tied to a clear task.
✅ Keep clients on track without babysitting
Clients get automatic task reminders when something’s overdue, so you’re not stuck following up every few days.
✅ Make approvals clear and official
Tired of the “Did they approve this?” questions? With Motion.io, clients can officially approve wireframes, mockups, or final site versions through built-in approval tasks, so you always have a clear record.
✅ Set up a repeatable process
Once you’ve mapped out your workflow, you can save it as a template and reuse it for every new website project. No rebuilding task lists or timelines from scratch.
How to Set Up a Web Design Project Template in Motion.io
Every website project follows a process. With Motion.io, you can turn your process into a reusable project template.
Instead of starting from scratch every time, you’ll launch new client projects with all the right stages, tasks, and deadlines already mapped out.
Here’s how you can create a project template:
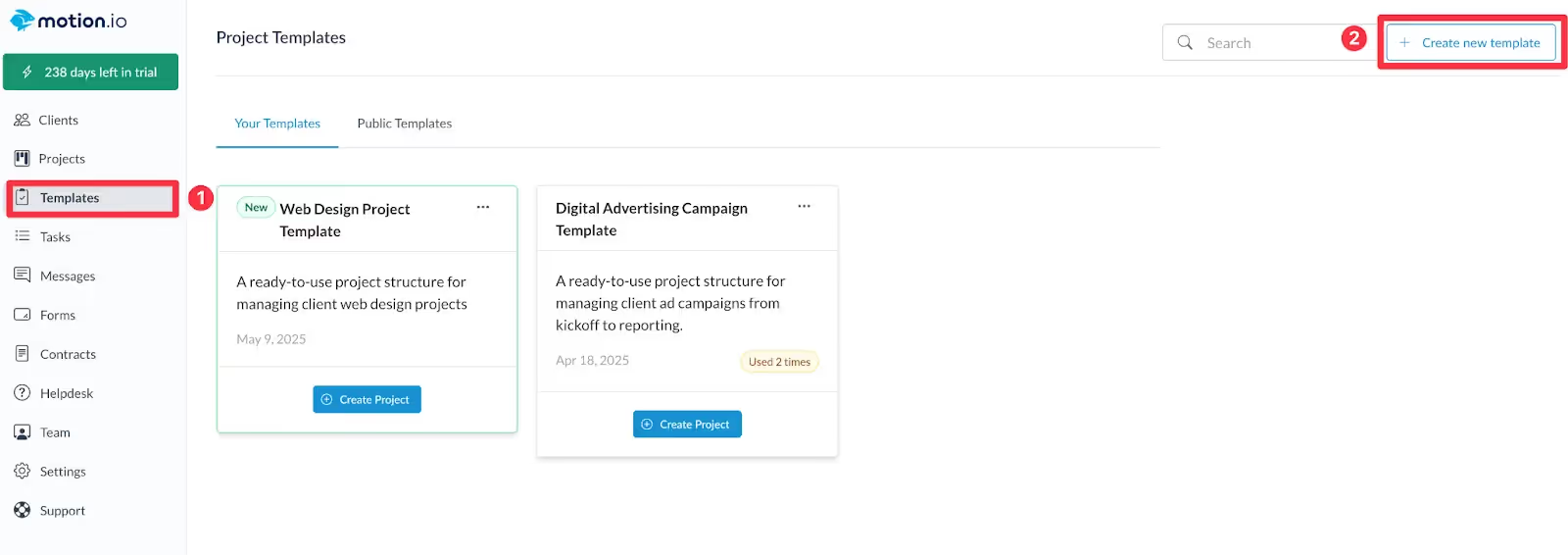
Step 1: Create a new template
Head to the Templates tab in Motion.io and click “Create Template.”

Give it a clear name like “Web Design Project Template” so it’s easy for your team to reuse.
💡 Pro tip: If you offer multiple packages (like brochure sites vs. ecommerce), you can create separate templates for each one to match the scope of work.
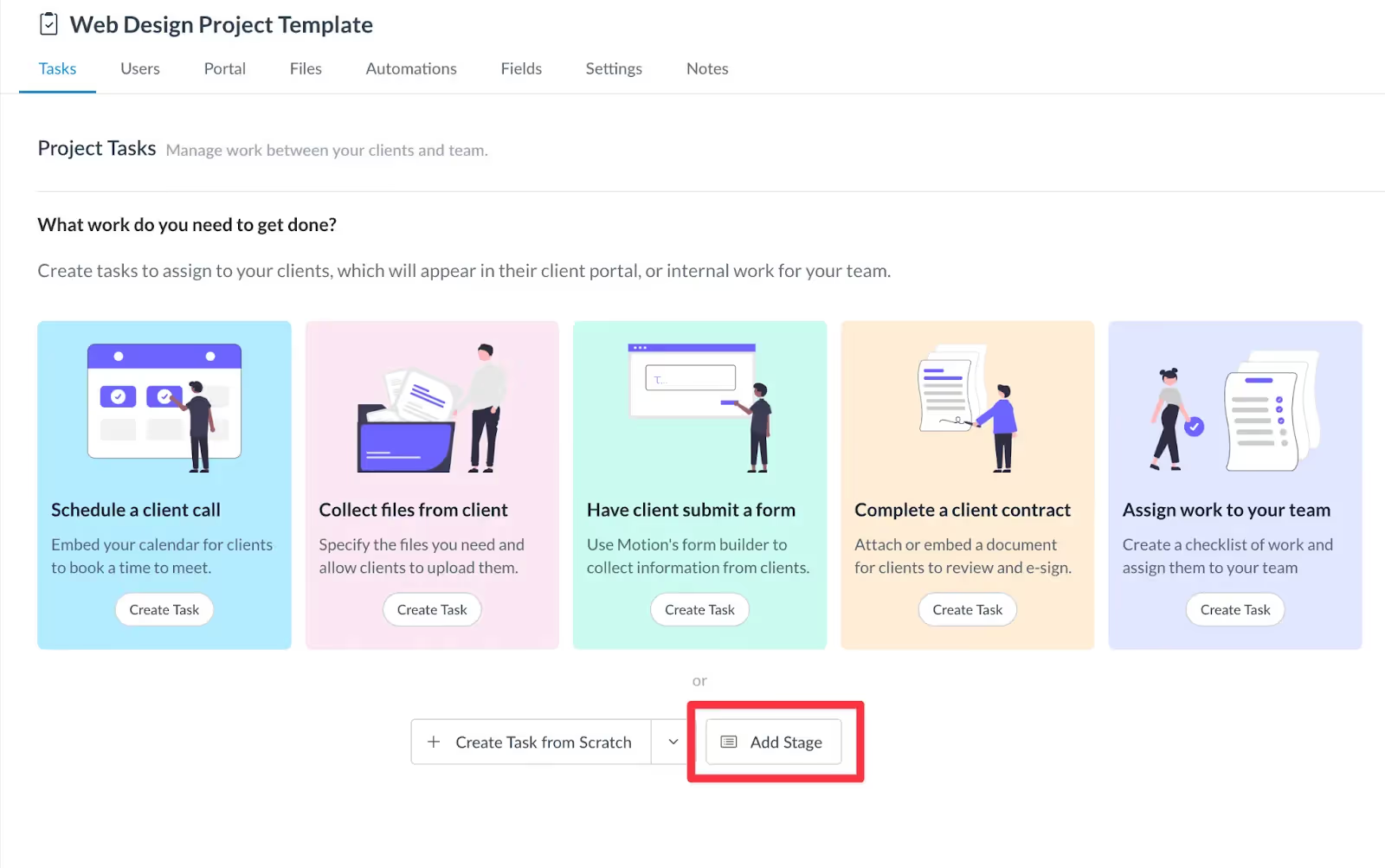
Step 2: Add your project stages
In your new template, click “Add Stage” to create each major milestone in your project.

Give each stage a clear, client-friendly name so your clients understand what’s happening at every step.
Here’s an example of stages you might set up for a typical website project:
- Onboarding
- Wireframe Review
- Design Phase
- Development
- Feedback & Revisions
- Launch Prep
- Post-Launch Support
💡 Tip: Keep stage names simple and client-friendly. Instead of “UI/UX Iteration,” call it “Homepage Design Review.”
Clearer names = fewer client questions.
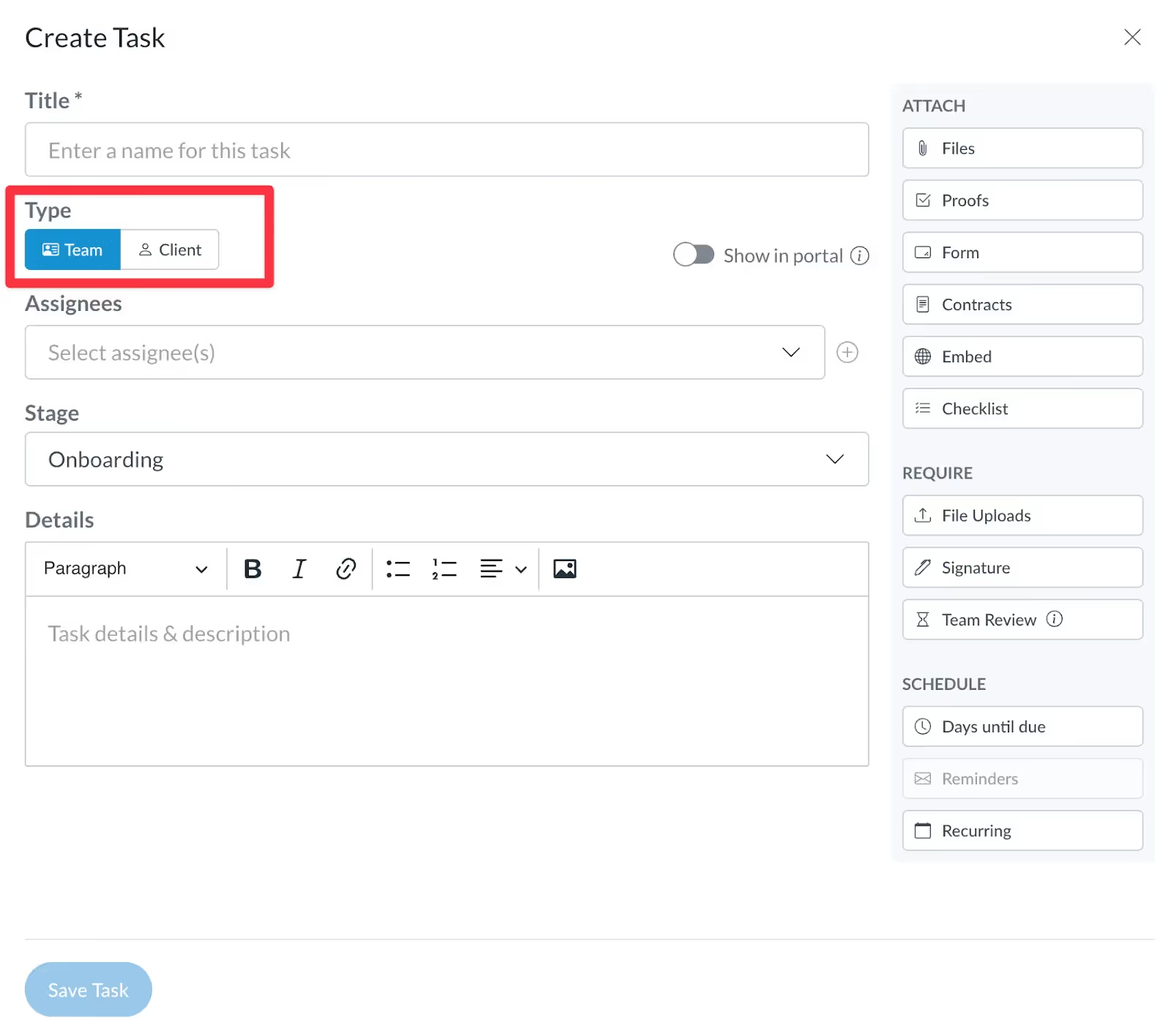
Step 3: Add tasks for your team and your client
Each stage needs specific tasks to keep the project moving.
In Motion.io, you can assign internal and client-facing tasks in the same project, so everyone sees only what they need to act on.

Here are examples you might include:
Client-facing tasks:
✅ Fill out website intake form
✅ Upload logo, brand guidelines, and photography
✅ Submit homepage content (or request copywriting support)
✅ Approve wireframes
✅ Approve final design before development
✅ Approve final website before launch
Internal team tasks:
✅ Set up staging environment
✅ Build homepage and key templates
✅ Apply feedback from design review
✅ Complete QA testing
✅ Connect the domain
✅ Run SEO and performance checks
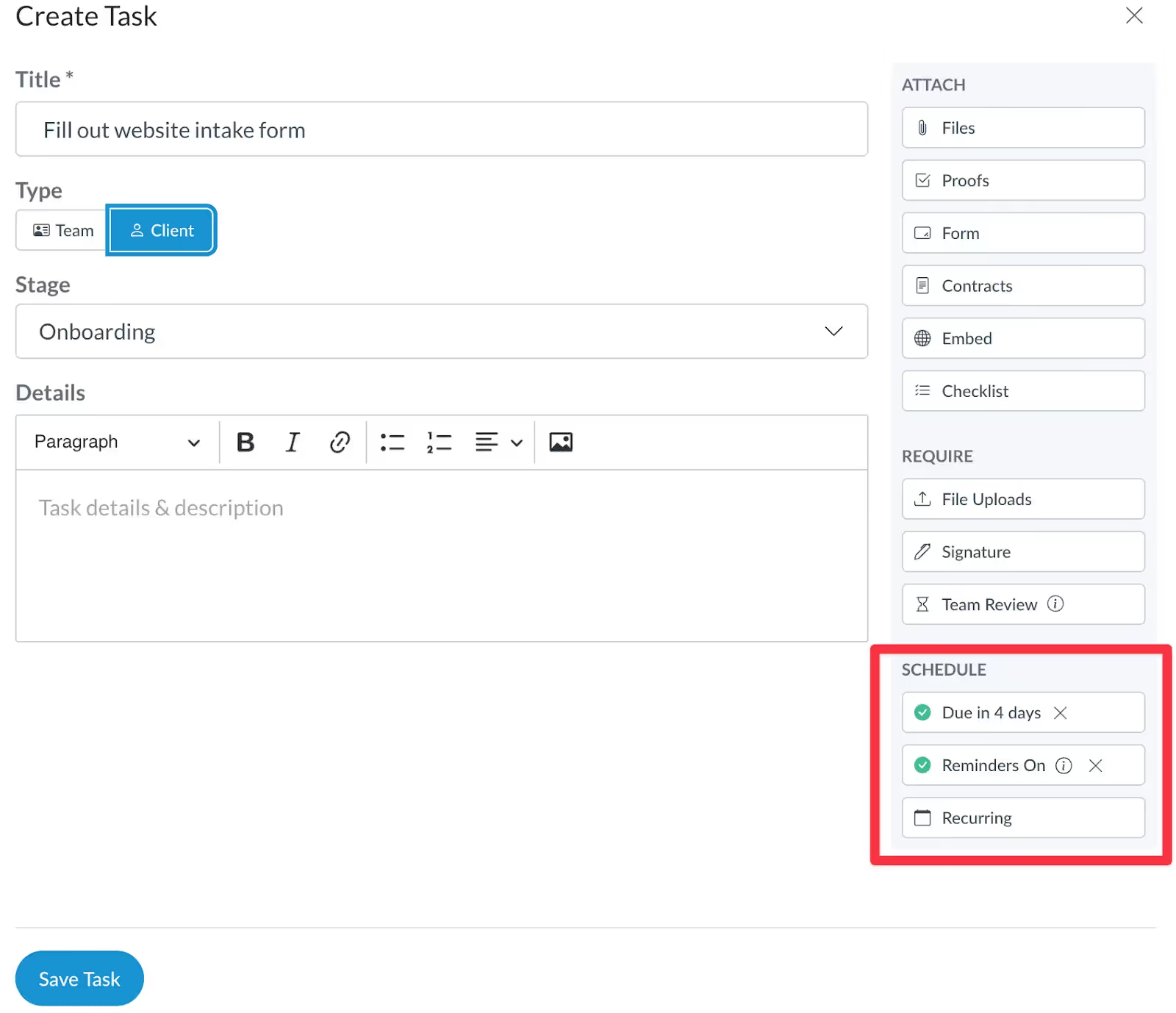
Step 4: Assign deadlines and automatic reminders
Set clear due dates for every client-facing task. Motion.io will automatically remind clients when a task is coming up or overdue, so you’re not stuck following up manually.

💡 Tip: Think about where clients usually get stuck (e.g., content submission) and give extra buffer time or send reminders earlier for those tasks.
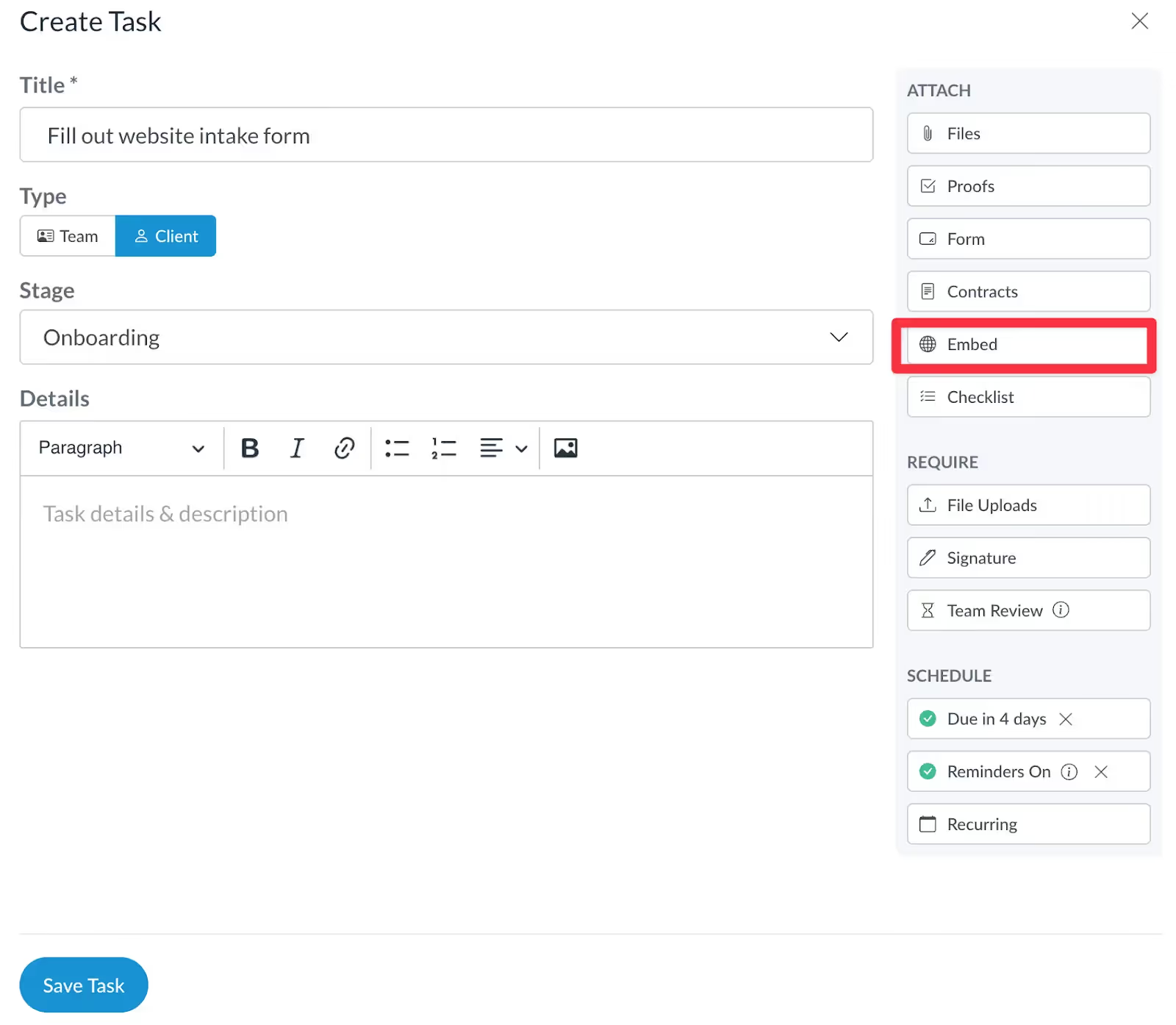
Step 5: Embed design previews and resources
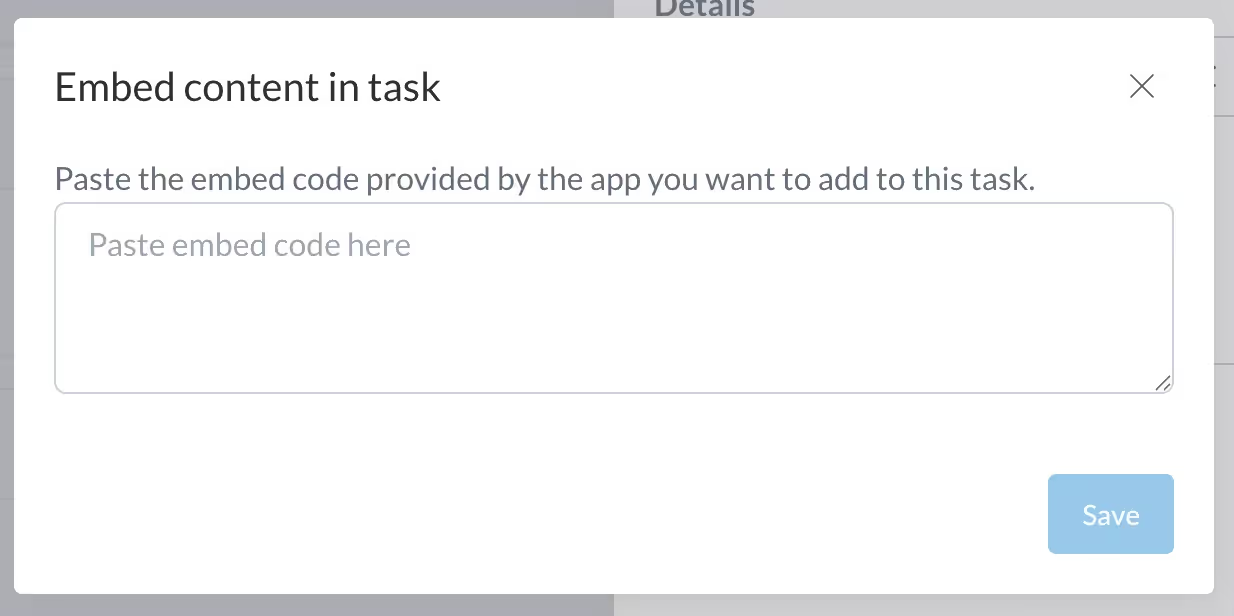
You can embed design previews—like Figma links, InVision prototypes, or Loom walkthroughs—directly into a Motion.io task.
You can also embed your sitemap, content planning spreadsheets, or style guide PDFs so your client has all key project references in one place.
To do this, simply paste your share link from these embeddable tools into the embed field in a task.


That way, your client can view everything inside their portal without needing separate logins or tools.
How to Kick Off a Web Design Project in Motion.io
Once you’ve set up your web design project template, you’re ready to launch a real client project.
Every new project you create from the template will come pre-loaded with your stages, tasks, and reminders, so you’re not starting from scratch each time.
Here’s how to kick off a project:
Option 1: Launch a project manually from your template
If you like to customize each project or you work closely with a smaller number of clients, setting up projects manually gives you full control. This approach lets you tweak tasks, deadlines, or notes before inviting the client.
Here’s how to do it:
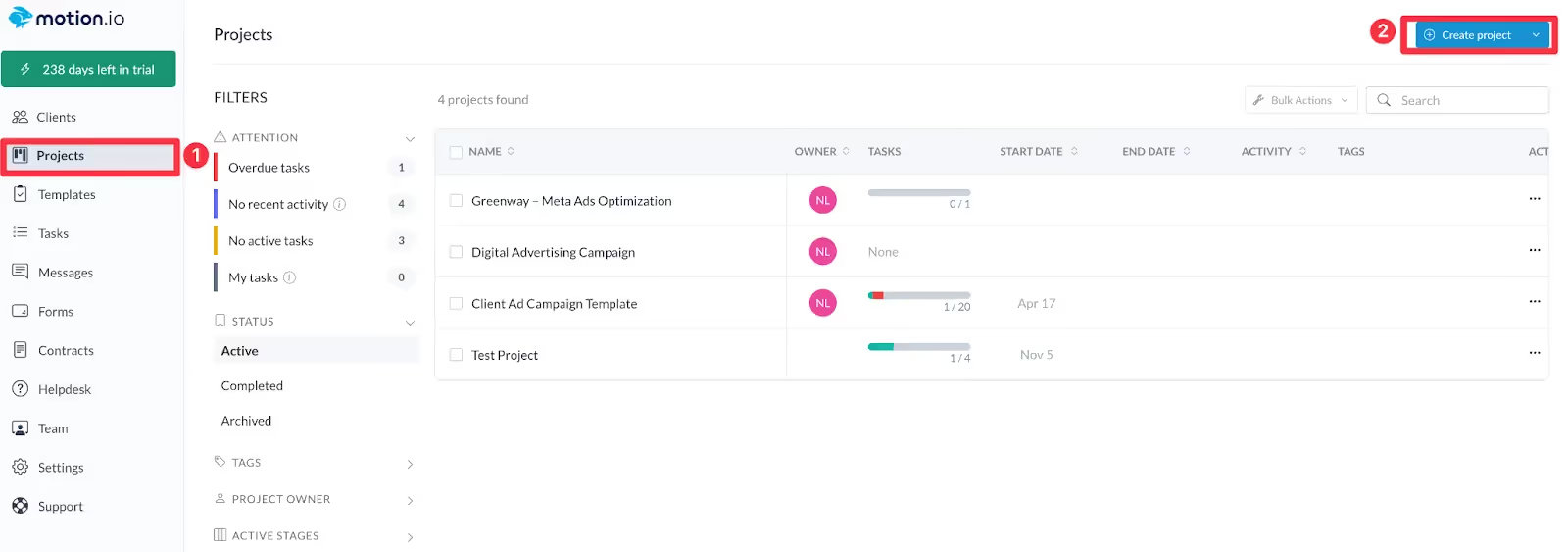
- Go to the Projects tab in Motion.io and click “Create project.”

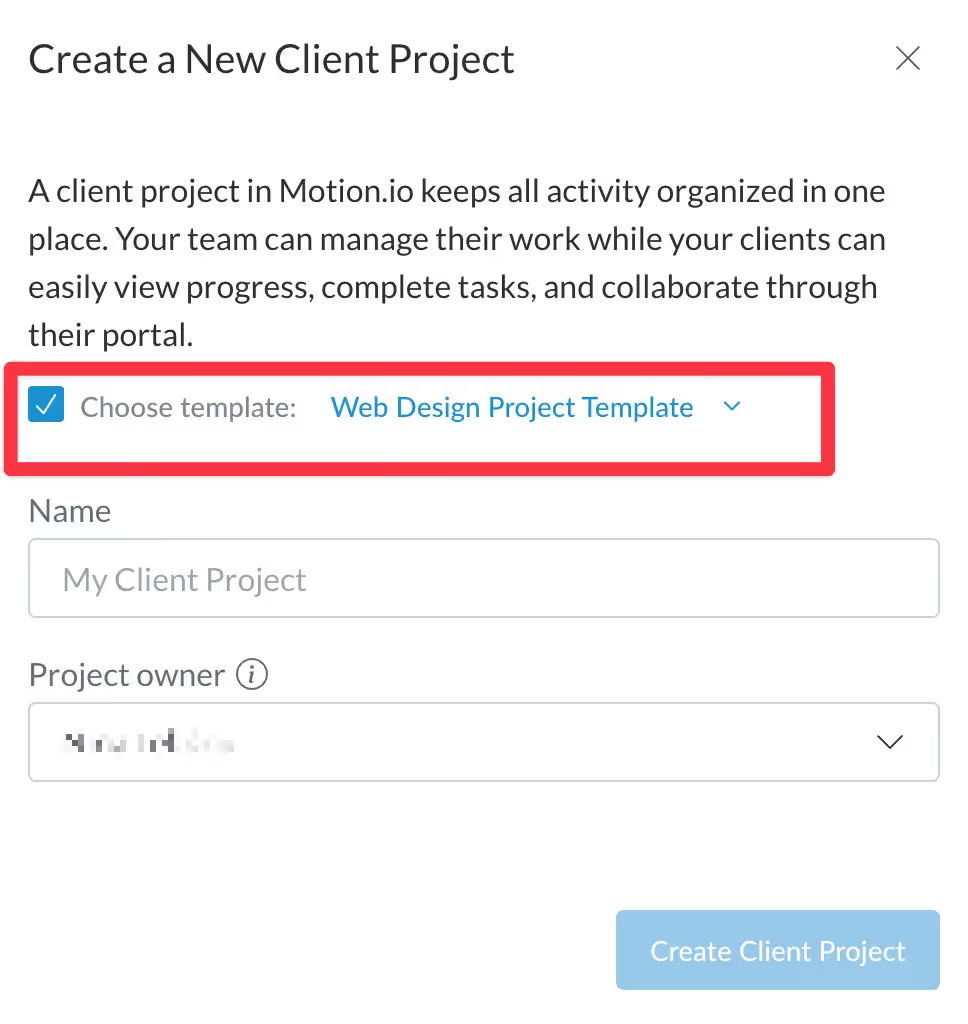
- Tick the box that lets you use a project template and select your saved web design template.

- Name the project something client-specific, like “Smith Therapy Website Build.”
- Edit any stages, tasks, or due dates as needed for this specific client.
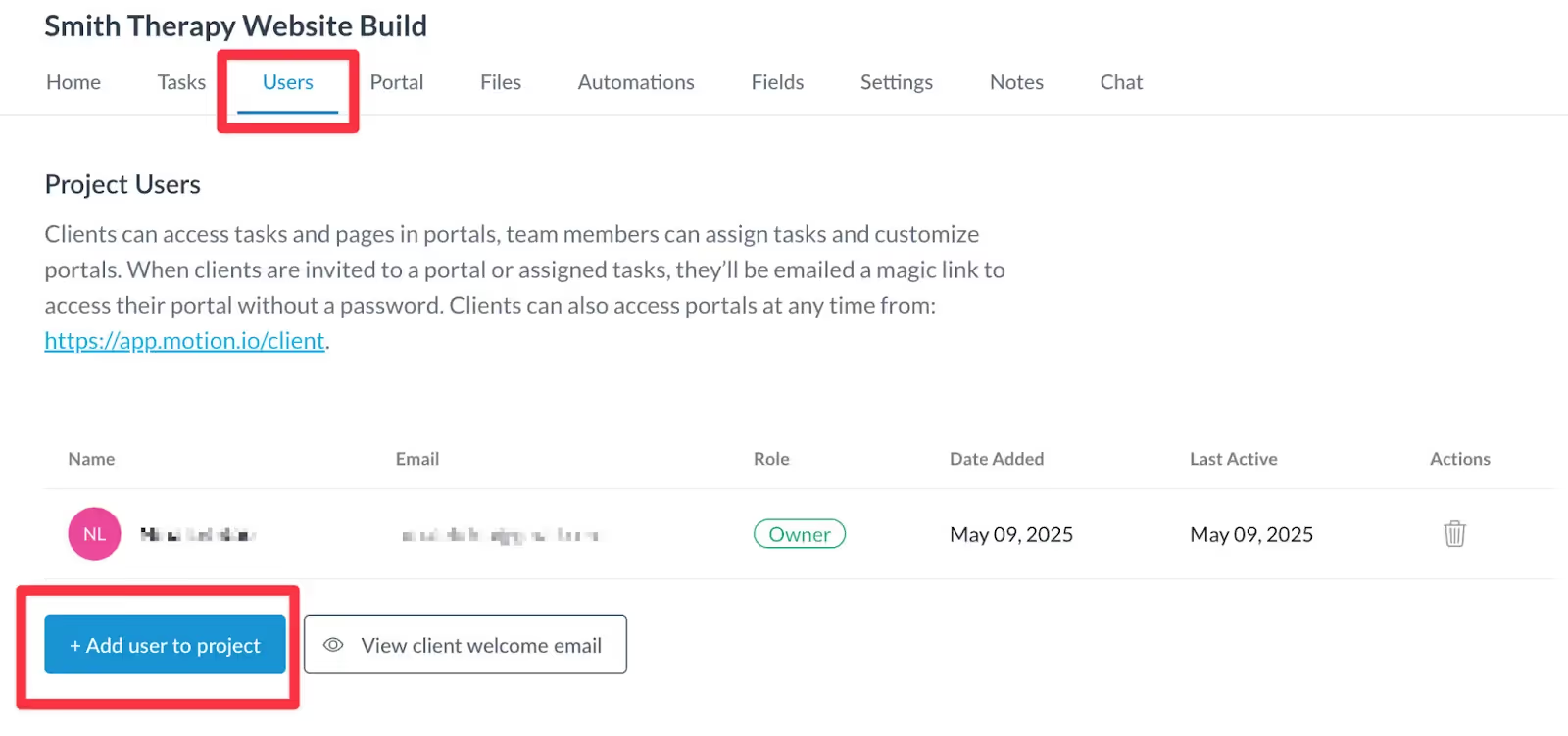
- Add your client’s email under Users to invite them into their personal portal.

Option 2: Set projects to launch automatically with Zapier
If you onboard many website clients each month or want to reduce admin work, you can automate project creation so Motion.io sets things up for you. This works well for agencies using standard packages or intake forms as part of their sales process.
Here’s what it looks like:
- A client fills out your intake form (using Typeform, Jotform, or another platform).
- A connected automation (via Zapier or similar) triggers a new Motion.io project using your saved web design template.
- The client’s name and email are automatically pulled into the project.
- Motion.io instantly invites them to their portal, ready to get started.
How to Manage Client Work During a Website Project
With the project live, now comes the day-to-day: keeping things on track, getting what you need from the client, and making sure nothing stalls.
Here's how you can manage all this in Motion.io.
Track client task progress without manual follow-ups
The project dashboard shows you which client tasks are marked complete or still pending. This lets you quickly spot issues, like overdue content uploads or stalled approvals, without digging through email threads or waiting for a reply.
💡 Tip: Check the project progress at least once a week (or daily if you’re on a tight deadline). And don’t forget to use Motion.io’s automatic reminders to nudge clients if their task hasn’t been completed by the due date.
Assign new tasks or reopen incomplete work when needed
If a client submits something incomplete, like missing copy for a services page, you can reopen the task, add a comment explaining what’s missing, and reassign it to them. The client gets a notification that the task needs more attention.
💡 Tip: Avoid vague notes like “needs more detail”. Instead, point out exactly what’s missing or needs adjustment so the client knows what to fix.
Keep all feedback consolidated in one place
Instead of gathering feedback across different emails or tools, Motion.io keeps comments, uploads, and approvals tied to the task they belong to. This makes it easy for your designer or developer to know exactly where to look when making updates.
💡 Tip: Encourage clients to leave all comments inside the portal rather than emailing them separately. You can even include a note in each feedback task reminding them to use the built-in comment box.
Close stages as milestones are reached
Once a stage’s tasks are complete—like all content uploaded or all mockups approved—you can close that stage and move the project forward to the next milestone. This keeps both you and the client aligned on where the project stands.
Leave the portal open for post-launch support
After the website goes live, you can keep the client portal open so they have an easy way to request small edits, report issues, or submit additional content updates.
💡 Tip: Add a “Post-Launch Requests” task or page in the portal explaining how clients can submit change requests. Set expectations about what’s included (and what might be billable).
A Simpler Way to Manage Client Website Projects
Every website project has moving parts. Clients need clear instructions. Teams need reliable workflows. And deadlines can’t wait for missing content or delayed approvals.
Motion.io gives you a simple way to manage all this: one shared place for tasks, feedback, approvals, and updates. It’s a straightforward system that helps you launch projects faster, with fewer delays.
Haven’t signed up yet?
Start for free today and deliver your next website project with less hassle.


Scale your onboarding, not your overhead
Motion.io gives you the workflows, visibility, and automation to take on more clients--without the chaos.
